
조금 늦은 4주 차 공부 기록. 지난주엔 Chapter 4. 스케치(Sketch) 툴 강의를 들었다. 강사 분이 똑같아서 그런지 프리스쿨 예제를 다시 듣는 느낌이었다. UX 분야에 대한 이야기보다는 툴 자체에 대한 사용법이 대부분이라 개인적으로 듣기는 힘들었다. 이미 프리스쿨 과제를 끝낸 터라, 어느 정도 툴을 사용하는 방법에 대해서는 숙지하고 있었기 때문이다. 이번 주는 Adobe XD...... 강의, 툴 관련 강의 비중이 너무 많아 이 점이 조금 아쉬울 따름이다.
윈도우를 쓰고 있는 나는 Sketch 툴을 사용할 수 없어(맥북에서만 작동하는 툴) 지금 당장 '우와, 이런 기능이 있다니'하며 놀랄 일은 없었지만 UX 관련 툴의 기본적인 기능과 인터페이스에 공통점이 많기 때문에 숙지할 겸 차근차근 들었다. 강의양이 꽤 많아 멀미 났다는..! 머리를 쓰기보다는 손을 써야 하는 실습 과제가 많았다. 4주 차 과제는 아래와 같았다.
4주 차 과제
1. UX 아티클 3개 읽은 후 의견 나누기
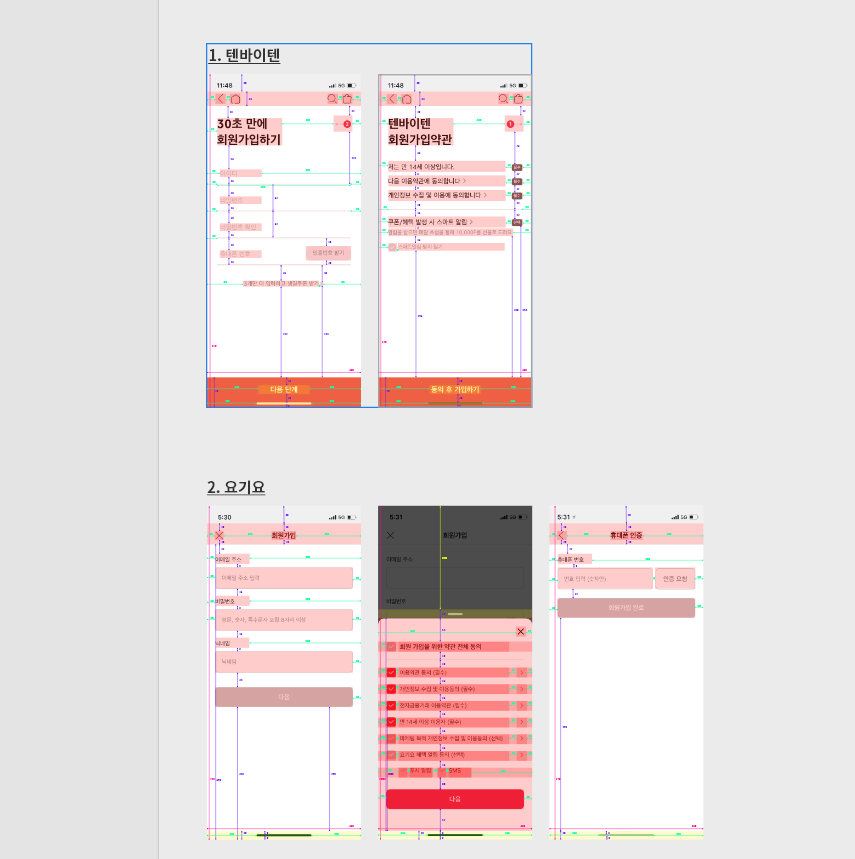
2. 회원가입 페이지 UI분석 및 클론 디자인
- 10개 이상 수집 / 그중 5개 앱 간격, 여백 값 정의 / 1개의 앱 클론 디자인
3. 커머스 카테고리 페이지 UI 분석 및 클론 디자인
- 커머스 별로 공통 화면 그룹 / 가장 매력적인 카테고리 페이지 클론 디자인(마킹/이유 서술)

가장 시간을 많이 쏟은 과제는 5개의 회원가입 페이지에 대해 간격/여백 값을 입력하는 것이었다. 완전 노가다...🥲 처음엔 '그냥 입력하면 되지'라며 쉽게 생각했는데, 짝수/정수 기준으로 맞추려다 보니 예외의 경우가 생각보다 많이 생겨났다. 실제 앱에서도 이런 간격이 안 맞는 경우가 있구나 싶었고 이럴 땐 어떻게 적용해야 될지 헷갈렸다. 내가 임의로 짝수로 맞춰도 되는 건지, 아님 곧이곧대로 정수든 소수점이든 써야 하는 건지. 결국 전자로 맞추긴 했지만 실제 화면과 비율이 조금씩 어긋나 스트레스를 받았다. 이리해도 저리 해도 안 되는....... 아이러니 상황 발생🚨 어디서부터 잘못된 건지 모를 홀수/소수점의 등장에 몇 번을 다시 했는지 모르겠다.
과제 제출 전 마지막으로 확인하는데, 아무래도 수치를 입력하다 보니 잘못 입력한 부분이 꽤 많았다. 확인하길 잘했..! 실제로 페이지가 많은 디자인 작업의 경우 (1000페이지 이상) 가이드 작업에만 두 달 이상을 소요하기도 한다는데, 보통일이 아니구나 싶었다.
과제를 위해 여러 앱을 돌아다니며 페이지를 수집하는 과정에서 '내가 생각했던 것보다 UI 요소는 다양하고, 하늘 아래 똑같은 아이콘은 없구나' 싶었다. 사용자였을 때는 크게 고민하지 않고 원하는 목적(결제/가입 등)을 달성하다 보니 어떤 앱이든 비슷비슷하다고 막연히 생각했는데 컴포넌트 별로 뜯어서 관찰하니 '장바구니 아이콘, 필터 창, 레이아웃 등'이 각 앱마다 같은 구조, 모양이 거의 없었다. 수많은 앱 속 장바구니 아이콘의 디자인/선 굵기/ 컬러가 다 달라 새삼 놀랐다. UI 디자이너의 노고를 체감했던 시간. 이번 주도 비슷한 과제(페이지 수집 - 클론디자인)를 진행한다. 부지런히 손을 움직여야 할 듯. 이번 주도 파이팅!
'디자인 > 부트캠프 주차 별 후기' 카테고리의 다른 글
| UIUX부트캠프, 6주 차 공부 기록 (배달의민족 앱 AS-IS분석) (0) | 2022.10.19 |
|---|---|
| UIUX부트캠프, 5주 차 공부 기록 (당근마켓 클론디자인) (0) | 2022.10.10 |
| UX부트캠프, 3주차 공부 기록 (사용성 테스트 : UT) (1) | 2022.09.25 |
| UX부트캠프, 2주차 공부 기록 (정보구조 정의하기 : IA) (0) | 2022.09.19 |
| UX부트캠프, 1주차 공부 기록 (사용자를 생각하게 하지 마! / 스티브 크룩) (0) | 2022.09.12 |



