
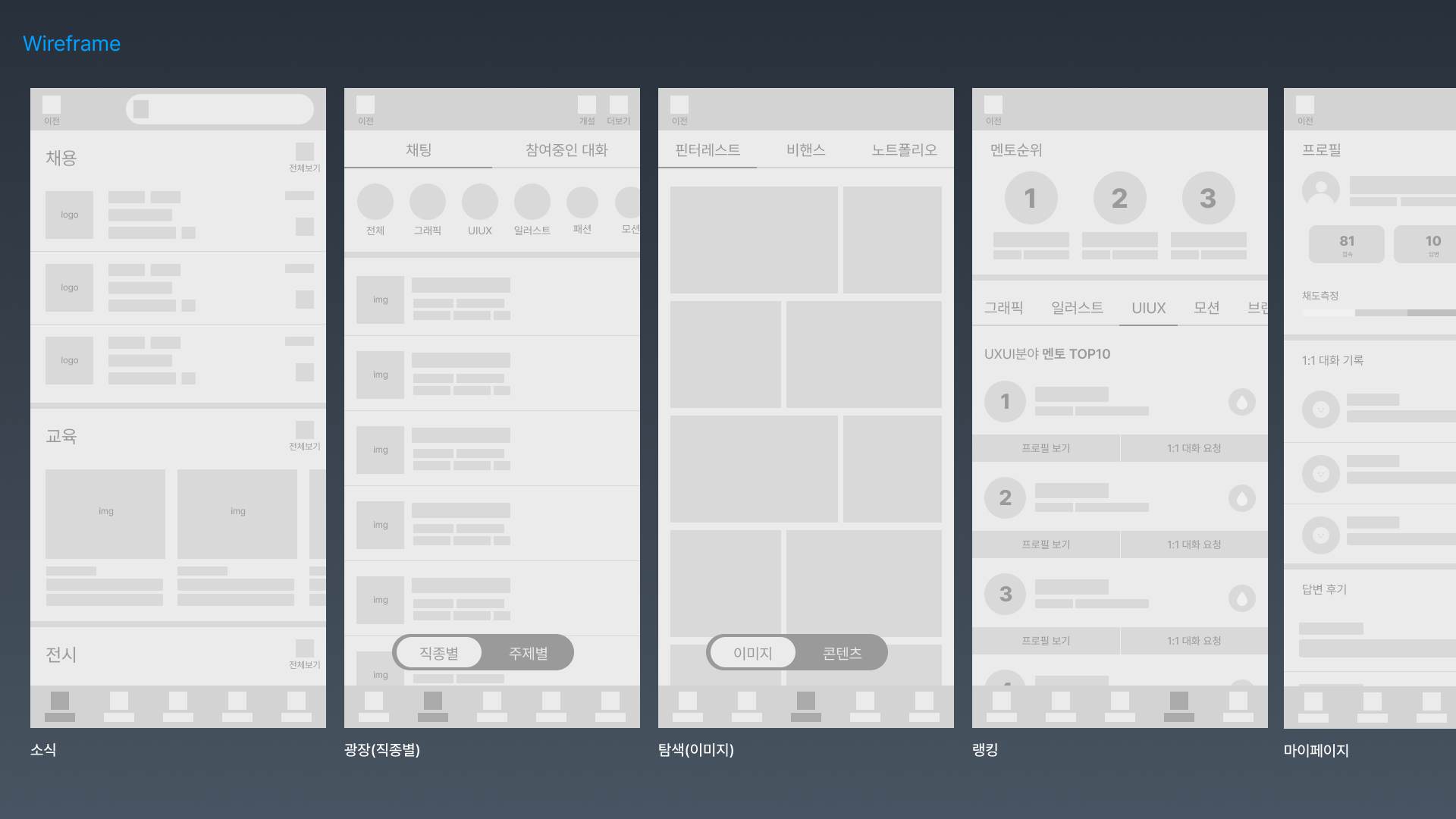
지난주에 이어 금주는 디자인 컨셉 → 메타포 설정 → 정보구조화(I.A) → 와우포인트 도출 및 벤치마킹 → 와이어프레임 → 디자인시스템을 거쳐 포트폴리오를 채워나갔다. 후하. 쓰고 보니 양이 많은 것처럼(?) 느껴지지만 개인적으로는 11주차 과제보다 힘들지는 않았다. 지난주에는 환경 분석과 리서치를 바탕으로 '문제를 정의'했는데 오히려 이 과정이 어렵게 느껴졌기 때문이다. 첫 포트폴리오여서 내가 설정한 가설과 사용자가 실제 느끼는 문제들의 간극을 어떻게 조정해 풀어야 하는지 감을 잡기가 어려웠다. 이런 상태라면 포트폴리오를 빠르게 완성하고 싶다는 마음이 오히려 편견으로 작용할 수도 있겠구나 싶어서 조심스러웠다. 그럴 때마다 부트캠프 초반 강사님들이 해준 말을 기억했다. "사용자가 우리가 예상하는 대로 행동하지 않을 거란 전제로 리서치를 진행하는 게 좋다." 이 말을 토대로 부족한 근거는 추가 리서치를 진행하면서 장표를 보완해 나갔다.

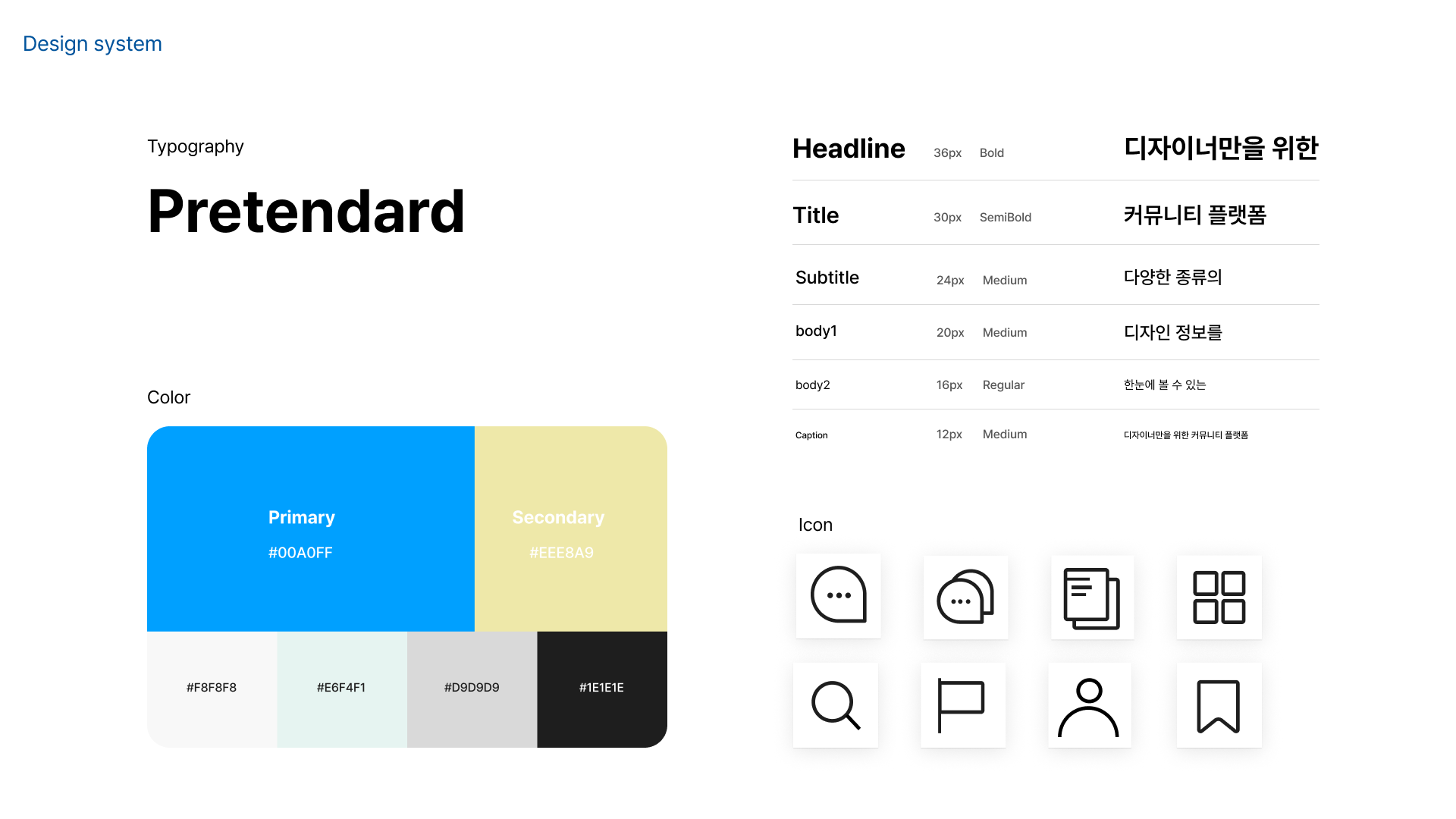
다행히 이번 주에는 머리보다 손을 많이 썼다. 멘토님이 남겨주신 텍스트 피드백 토대로 11주차 디벨롭시키면서 12주 차 과제를 병행했다. 개인적으로 이번에 가장 어려웠던 과제는 '컨셉 및 메타포 설정'과 '디자인 시스템'이었다. 서비스를 가장 잘 설명할 수 있는 하나의 '키워드'를 찾는다는 게 생각만큼 쉽지 않았을 뿐더러 컨셉과 메타포가 디자인 형태에 영향을 주는 요소라고 생각하니 자꾸 망설여졌다. 고민하는데 너무 많은 시간을 할애한 탓에 안되겠다 싶어 '나중에 수정하자'라는 생각을 가지고 일단 주어진 페이지를 하나씩 채워나갔다. 디자인 시스템에서는 아이콘 작업에 진땀을 뺐다. 디자인 컨셉에 대해 확신이 없을 뿐더러, 아직은 아이콘 제작에 미숙한 터라 간단한 아이콘 하나 만드는데도 진행 속도가 지지부진했다. 일단 임의로 아주 최소한으로 채우고 남은 시간 동안 고도화를 시켜야겠다고 생각했다. 시간날 때마다 아이콘 만드는 연습하는 걸로! 허전하거나 엉성한 느낌이 들 때면 시각적 기교를 부리고 싶어서 근질근질 했지만(나쁜 습관), 오히려 장표를 복잡하게 만들 수 있는 걸 알기에 꾹 참았다. 일단 본질에 집중하자라는 마음으로 스스로를 다독였다. 이번 주엔 어떤 피드백을 받게 될까? 부디 조금씩 나아지길 바란다.
'UIUX디자인 > 부트캠프 주차 별 후기' 카테고리의 다른 글
| UIUX부트캠프, 11주 차 공부 기록 (라이브 피드백 / 발표 / 수정) (0) | 2022.11.22 |
|---|---|
| UIUX부트캠프, 10주 차 공부 기록 (환경분석 → 유저리서치 → 문제정의) (0) | 2022.11.14 |
| UIUX부트캠프, 9주 차 공부 기록 (디자이너 에세이 작성 및 포트폴리오 주제 선정) (0) | 2022.11.07 |
| UIUX부트캠프, 8주 차 공부 기록 (시안 수집 및 키페이지 제작 / OTT서비스 리디자인) (0) | 2022.11.01 |
| UIUX부트캠프, 7주 차 공부 기록 (동종 유사앱 3종 AS-IS분석 / 마켓컬리, GS프레시몰, 쿠팡 로켓프레시) (0) | 2022.10.24 |



