
UI / UX 디자이너는 제품 개발 팀에서 매우 중요한 위치입니다. 이들은 고객과 프로그래머 간의 다리 역할을 하며 고객의 통찰력을 해독하고 비즈니스 목표와 조화시켜 제품의 기능, 상호 작용 및 인터페이스로 전환합니다. 초기 단계 작업, 일반적인 전략 또는 제품 흐름이 어떻게 되어야 하는지, 어떤 색상 버튼이 있어야 하는지 등과 같은 세부 작업을 수행합니다. 연구 및 설계 외에도 UI / UX Designer는 데이터 분석 및 테스트 작업을 수행하여 제품을 최적화합니다.
UI / UX 디자이너로서 고객 요구 사항 파일의 첫 번째 단계부터 완전한 UI에 이르기까지 제품 개발 프로세스에 참여합니다. 업무의 특성상 프로젝트의 핵심 이슈를 처리하는 데 집중하게 되죠. 당신의 UI는 사업 문제를 해결한다는 점에서 고객들을 행복하게 만듭니다. 그 이유 때문인지 UI의 다른 하위 구성 요소를 잊어 버리는 경우가 있습니다. 이런 부분을 놓쳐도 제품은 여전히 잘 작동하지만, 사용자 관점에서, 이러한 구성 요소의 부족은 그들의 경험을 크게 악화시킬 것입니다. 수석 UI/UX 디자이너가 되려면 이러한 점을 개선하고 클라이언트와 개발 팀에게 가능한 가장 완벽한 UI 버전을 제공해야 합니다. 다음은 많은 새로운 UI/UX 디자이너들이 디자인 과정에서 잊어버리는 요소들입니다.
1. 온보딩 화면 (Onboarding screen)
처음 다운로드한 앱을 열었을 때 주요 소개 화면은 온보딩 화면입니다. 온보딩 화면은 가이드로, 애플리케이션에 대한 간단한 소개와 주요 기능, 사용 방법을 제공합니다. 온보딩 화면은 심플한 스타일로 디자인해야 하고, 콘텐츠는 필터링해야 하며, 주요 기능을 먼저 소개해야 합니다. 정적 상태 페이지와 같은 온보드 화면은 사용자에게 정보를 제공하고 교육하기 위해 만들어집니다. UX 측면에서 온보딩 화면은 사용자가 애플리케이션을 사용하기 시작할 때의 혼란과 애플리케이션의 기능을 스스로 찾아야 하는 좌절감을 덜어줍니다.

온보딩 스크린 사용 목적
이미 앱을 설치한 사용자는 설명서를 읽을 필요성을 느끼지 못합니다. 아직 앱의 UI에 익숙하지 않거나 그것에 대해 배울 준비가 되어 있지 않다는 뜻이기도 합니다. 온보딩 화면은 사용자를 환영하고, 앞으로의 경험에 대한 흥미를 자극합니다. 뿐만 아니라 사용자가 앱을 일상 속에서 어떻게 사용할 수 있는지 암묵적으로 또는 명시적으로 이해할 수 있도록 도와줍니다. 사용자가 참여 및 유지율을 높이는 조치를 취하도록 유도합니다.
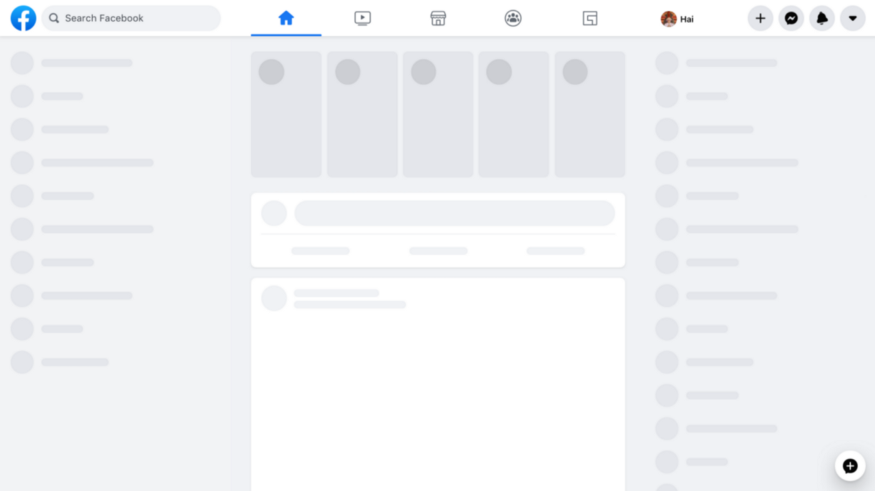
2. 스켈레톤 로더 (Skeleton loader)
스켈레톤은 미리 정의된 프레임 집합으로, 데이터가 로드되기를 기다리는 동안 표시하려는 내용을 대체합니다. 스켈레톤은 UX를 증가시키는 데 도움이 되며 페이지/앱에 로드할 데이터가 너무 많은 경우에 특히 유용합니다. 스켈레톤의 목적은 데이터가 완전히로드되는 데 걸리는 시간에 사용자의 기대치를 줄이기 위해 콘텐츠 로딩을 단순화하는 미리 보기 프레임 워크입니다. 요소에는 아바타, 카드, 차트, 목록, 테이블, 텍스트 내용, 이미지 등과 같은 골격이 있어야 합니다.

스켈레톤 로더를 사용할 때
- 콘텐츠가 로딩되고 사용자가 상호 작용하면 페이지를 다시 로드할 때는 스켈레톤 로더가 필요하지 않습니다.
- 로딩하는 데 오래 걸리지 않고, 바로 나타난다면 굳이 필요하지 않습니다.
- 스피너 로딩과 스켈레톤 로딩을 동시에 사용하지 마세요.
- 디자인할 때 표현하기 위해 다른 수준의 회색을 사용해야 하며, 사용자가 로딩 중임을 알 수 있도록 애니메이션 로드가 있어야 합니다.
- 내용에 해당하는 도형을 사용합니다. 각 도형은 내용을 나타내므로 쉽게 식별할 수 있습니다. 예를 들어, 아바타는 원을 사용하고, 긴 텍스트는 직사각형을 사용하세요.
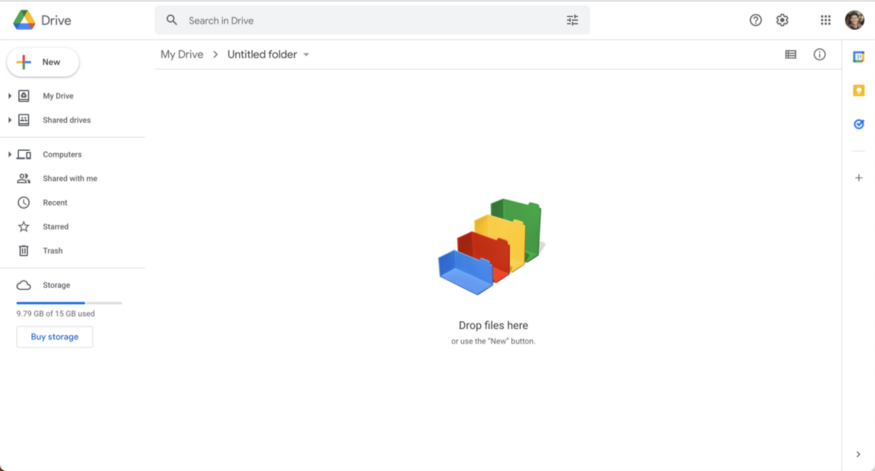
3. 비어있는 상태 (Empty state)
비어있는 상태는 사용자가 페이지에 들어갔는데 표시할 것이 없는 상태를 말합니다. 다음 데이터가 없는 이 페이지의 그림은 비어 있어야 합니다. 이 그림에서 작업을 제안할 수 있습니다. 예를 들어, 할 일 목록 페이지가 비어 있으면 {Create To-Do} 작업을 추가할 수 있는 것처럼요.

- 처음 사용할 때 - 물론 새로운 Google 드라이브 계정과 같이 처음 사용한다면 표시할 데이터는 없습니다.
- 결과 없음 / 데이터 없음 - 표시할 것이 없을 때 발생합니다. 이는 누군가가 검색을 수행하고 쿼리가 비어 있거나 표시할 수 있는 데이터가 없는 경우 발생할 수 있습니다. (예) 데이터가 없는 날짜 범위를 필터링할 때
4. 스플래시 스크린 (The splash screen)
스플래시 화면은 사용자가 앱이나 웹사이트를 실행할 때 보는 인트로 화면입니다. 그것은 당신의 브랜드 아이덴티티를 구축할 수 있는 기회고 당신의 앱이 백그라운드에서 로딩되는 동안 사용자들을 계속 점유하게 합니다. 이 화면은 이미지, 그래픽, 로고 또는 애니메이션일 수 있으며 때로는 진행 표시줄과 결합될 수 있습니다. 스플래시 스크린은 장치가 느리고 인터넷이 더 느릴 때 자주 사용되었습니다.

5. 404 오류 페이지 (404 error page)
사용자가 더 이상 존재하지 않는 페이지에 도착하거나, 입력한 URL이 잘못되었거나, 링크가 막 다른 골목으로 연결되면 사이트가 404 페이지로 연결됩니다. 그들이 오류 페이지로 향하게 되면, 그것은 그들의 흐름을 방해하고, 그것은 좌절감을 느끼게 되고 그들은 다시 돌아갈 길을 찾게 될 것이다. 그래서 당신은 오류 페이지를 설계해야 합니다. 그렇지 않으면 사용자가 그 시간에 웹 사이트에 대한 관심을 잃게 됩니다. 이러한 경우는 제품의 UX가 좋지 않다는 분명한 신호입니다.
사이트를 떠나는 사용자는 UX뿐만 아니라 SEO에도 문제가됩니다. (404 페이지는 Google의 SEO 순위 요소 중 하나입니다)

6. 인터넷 상태 없음 (No internet state)
사용자의 장치가 항상 인터넷에 연결되어있는 것은 아닙니다. 때때로 비행기에 있을 때 갑자기 Wi-Fi 연결이 끊어지는 경우 인터넷 연결이 느립니다. 그럴 때 UI는 빈 상태와 마찬가지로 연결 문제에 대해 알려주는 화면을 표시해야 합니다. 오류는 사용자 경험을 방해하는 문제입니다. 응용 프로그램에 사용자가 연결되어 있을 때만 사용할 수 있는 기능이 있는 경우 사용자에게 현재 연결 상태에 대한 알림이 있어야 합니다. 오프라인 핀 아이콘을 "오프라인"이라는 텍스트 레이블과 함께 토스트 요소의 형태로 표시할 수 있습니다.

요약하자면 디지털 제품을 디자인하는 것은 복잡하고 다단계적이며, 디자이너들은 때때로 사용자 경험을 향상하는 데 집중한 나머지 중요하지 않은 화면 구성 요소들을 놓치기도 합니다. UX 디자인을 하면서 잊기 쉬운 6가지 요소들을 기억하세요.
UI/UX 디자이너를 준비하면서 이곳에서 해외 디자인 아티클을 번역하고 있습니다. 원문에서 이해가 어렵거나 반복되는 내용은 임의로(주관적인 기준) 생략합니다. 전문 번역가가 아니기 때문에 오독이 있을 수 있는 점 참고하시길 바랍니다. 마지막에는 꼭 원문을 다시 한번 읽을 것을 추천드립니다. 종종 이곳에 최신 해외 디자인 소식 전하겠습니다. 관심 있는 분들은 뉴니벌스(NEWNIVERSE) 구독 바랍니다.
[원문보기] 6 things UI/UX designers forget to design│NALSengineering
https://medium.com/@NALSengineering/6-things-ui-ux-designers-forget-to-design-6deabe701c26
6 things UI/UX designers forget to design
Credit: Hai Thắng (UI Design)
medium.com
'디자인 정보 > 해외 디자인 아티클 번역' 카테고리의 다른 글
| 교육(teaching)은 당신을 최고의 디자이너로 성장하게 만듭니다. (speckyboy/ 해외 디자인 아티클 번역) (0) | 2022.07.11 |
|---|---|
| UX 직무 인터뷰를 준비하는 다섯 가지 방법 (medium / 해외 디자인 아티클 번역) (0) | 2022.06.21 |
| 제로베이스에서 시작해 UI/UX 디자이너 고수로 거듭나기 (medium / 해외 디자인 아티클 번역) (0) | 2022.05.01 |
| 효과적인 UX 글쓰기를 위한 10가지 팁 (webdesignerdepot / 해외디자인아티클 번역) (0) | 2022.04.15 |
| 포트폴리오에서 보고 싶지 않은 4가지 (medium / 해외디자인아티클 번역) (0) | 2022.03.26 |



