1. 노트폴리오 (포트폴리오 중심)
노트폴리오 :: 크리에이티브 네트워크 by 스터닝
노트폴리오는 여기저기 흩어져 있는 아티스트와 디자이너들이 한 곳에 모여 자신의 작업을 공개하고 이야기하는 공간으로 스터닝에서 서비스합니다.
notefolio.net
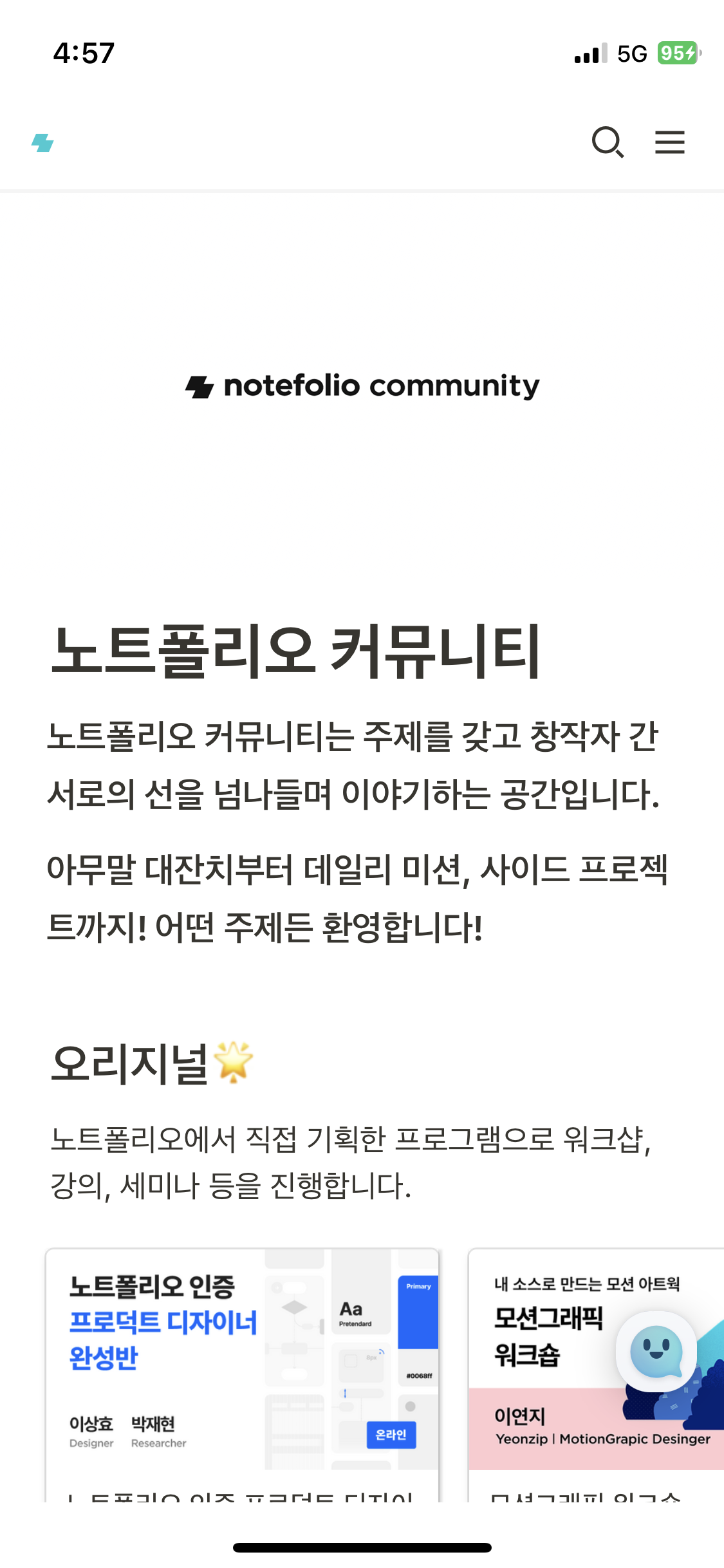
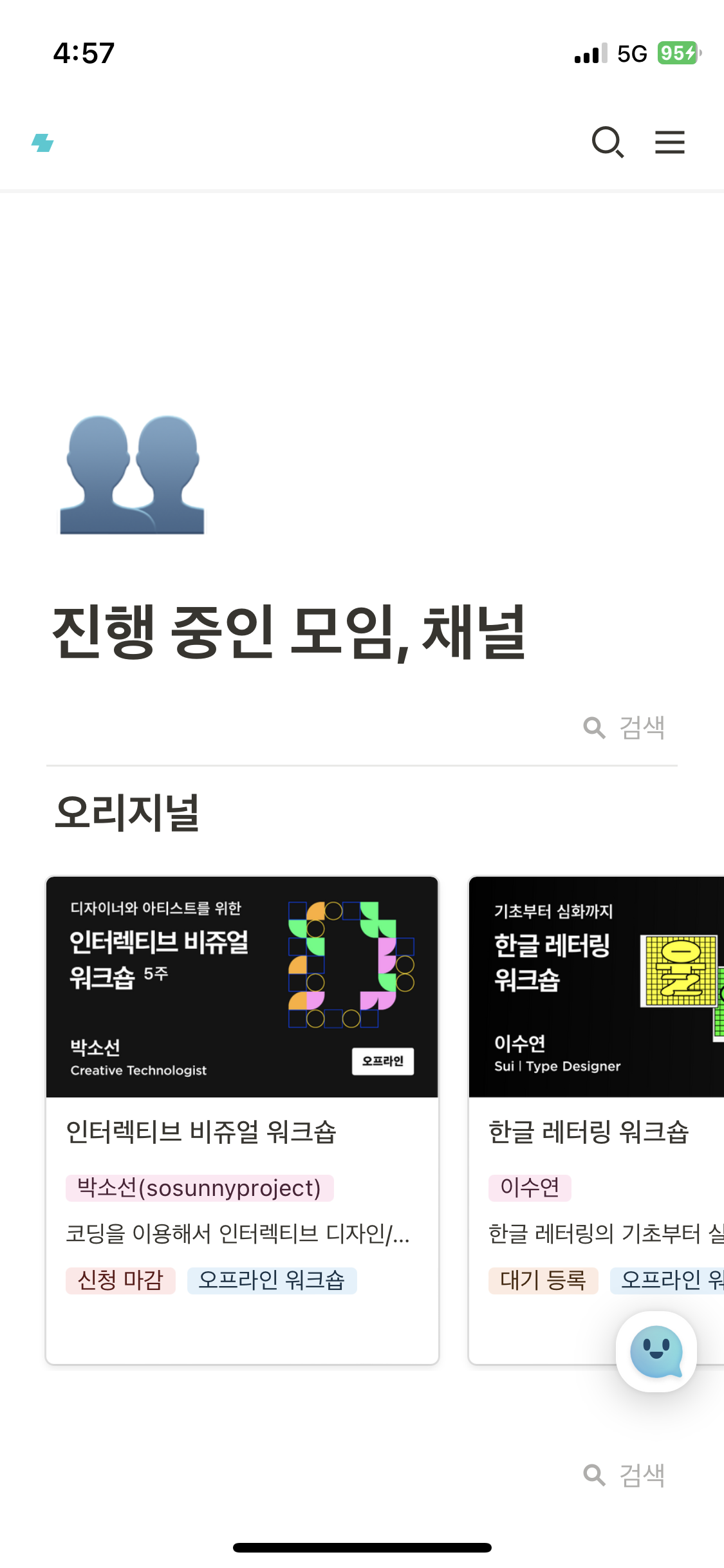
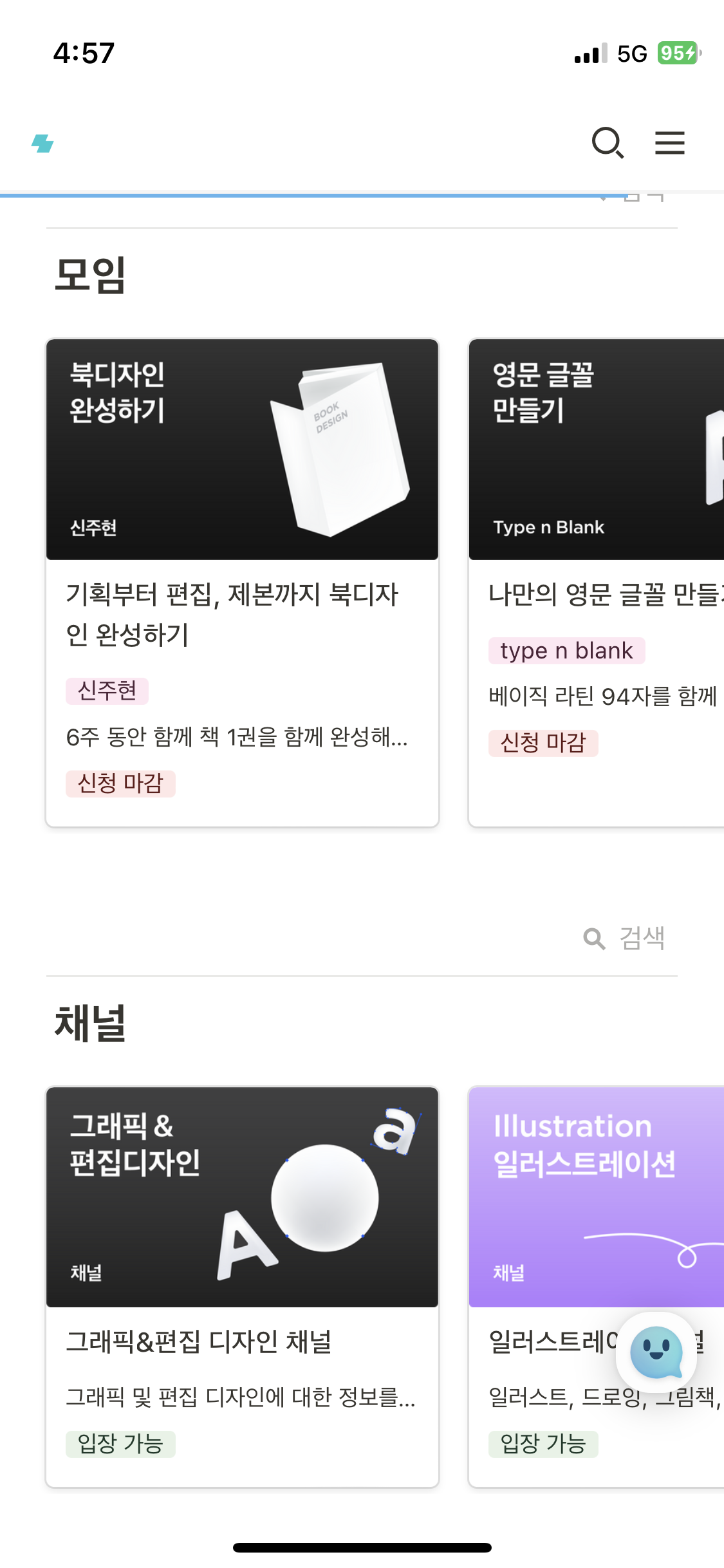
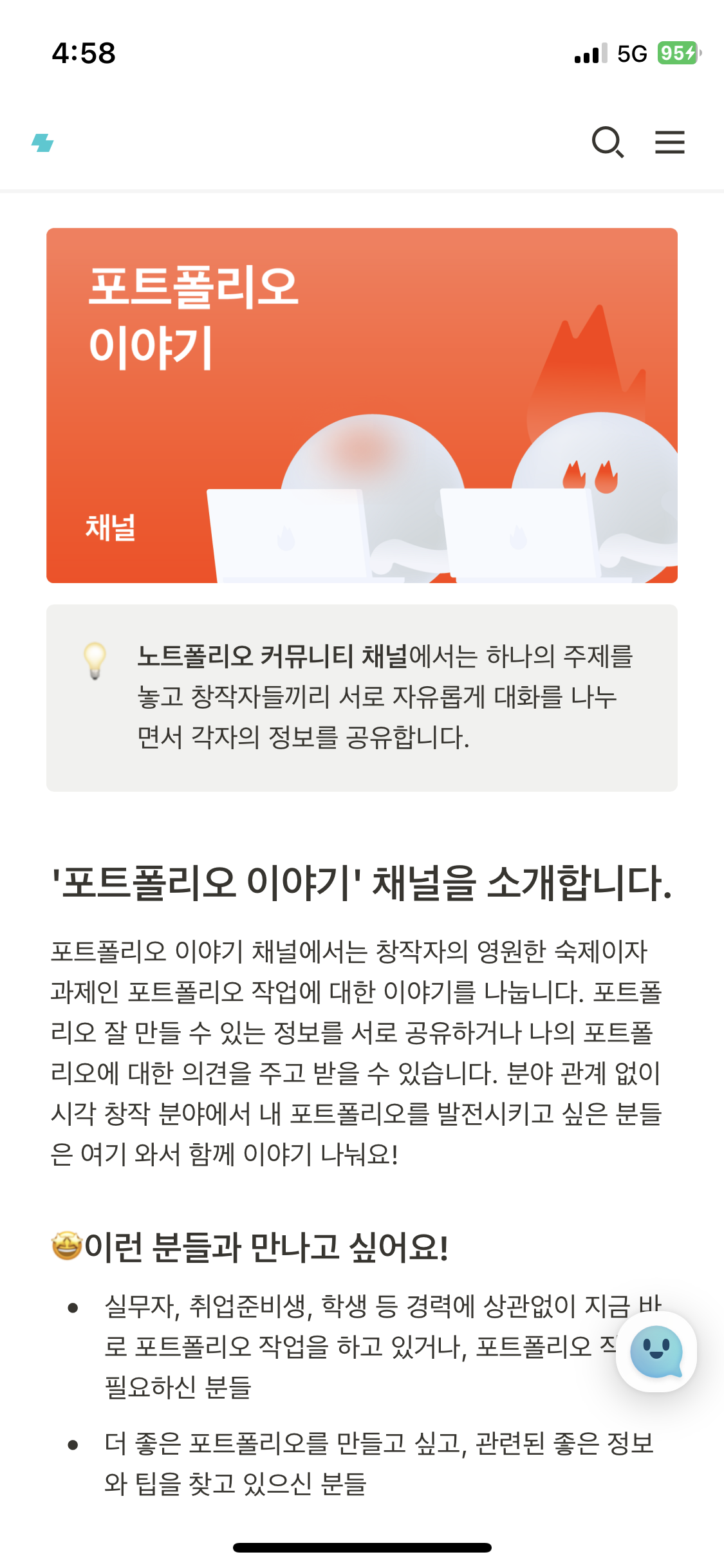
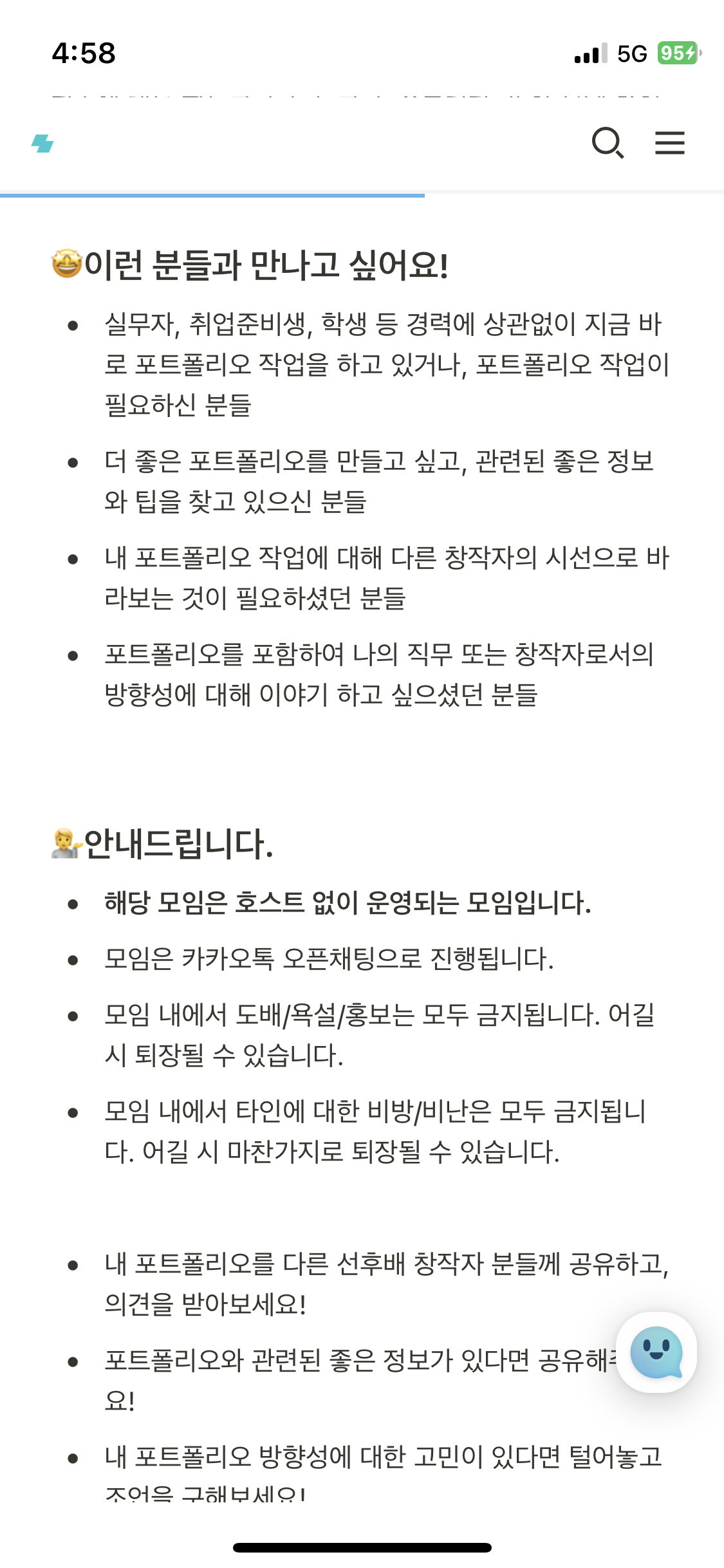
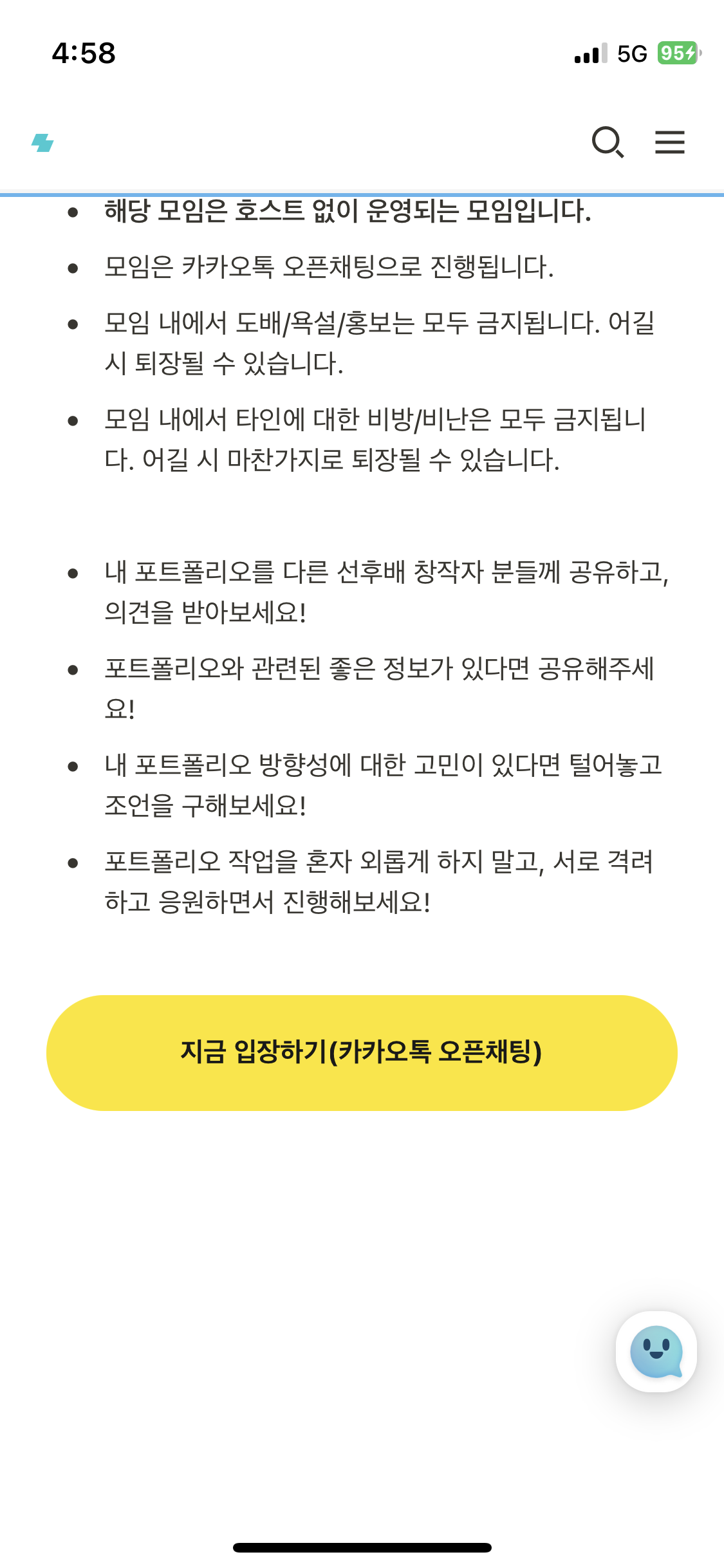
노트폴리오는 디자이너들이 가장 많이 찾는 사이트 중 하나로 이름에서 눈치챌 수 있듯 '포트폴리오' 중심 사이트다. 디자이너들에겐 1. 작업물 업로드하거나(웹 포트폴리오 역할) 2. 피드백을 받거나 3. 레퍼런스 탐색 용으로 자주 쓰인다. Adobe에서 운영하는 Behance와 가장 유사한 사이트라고 할 수 있다. 웹과 앱 서비스를 모두 운영 중이고, 올해(?) 커뮤니티 페이지를 별도로 만들어 지원하기 시작했다. 커뮤니티에는 1.자체 기획 워크숍, 2. 다양한 클래스(저가형 원데이, VOD 온라인) 뿐만 아니라 3. 모임, 4. 챌린지, 5. 채널을 지원한다. 여기에서 '채널'은 하나의 주제를 놓고 창작자들끼리 자유롭게 대화를 나누고 서로의 정보를 공유하는 온라인 공간을 뜻하는데 자체 채팅을 지원하지 않고 '카카오톡 오픈채팅방'으로 연결된다.










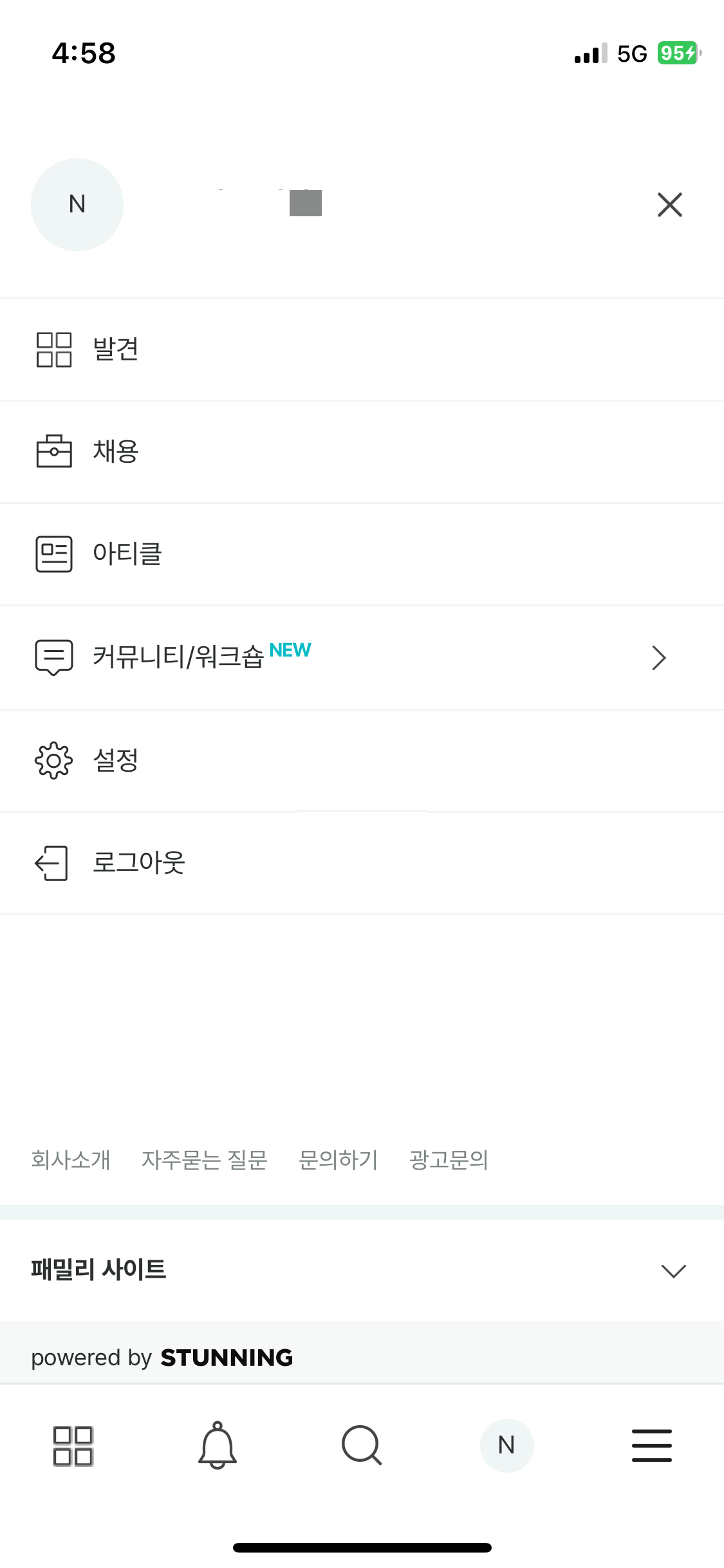
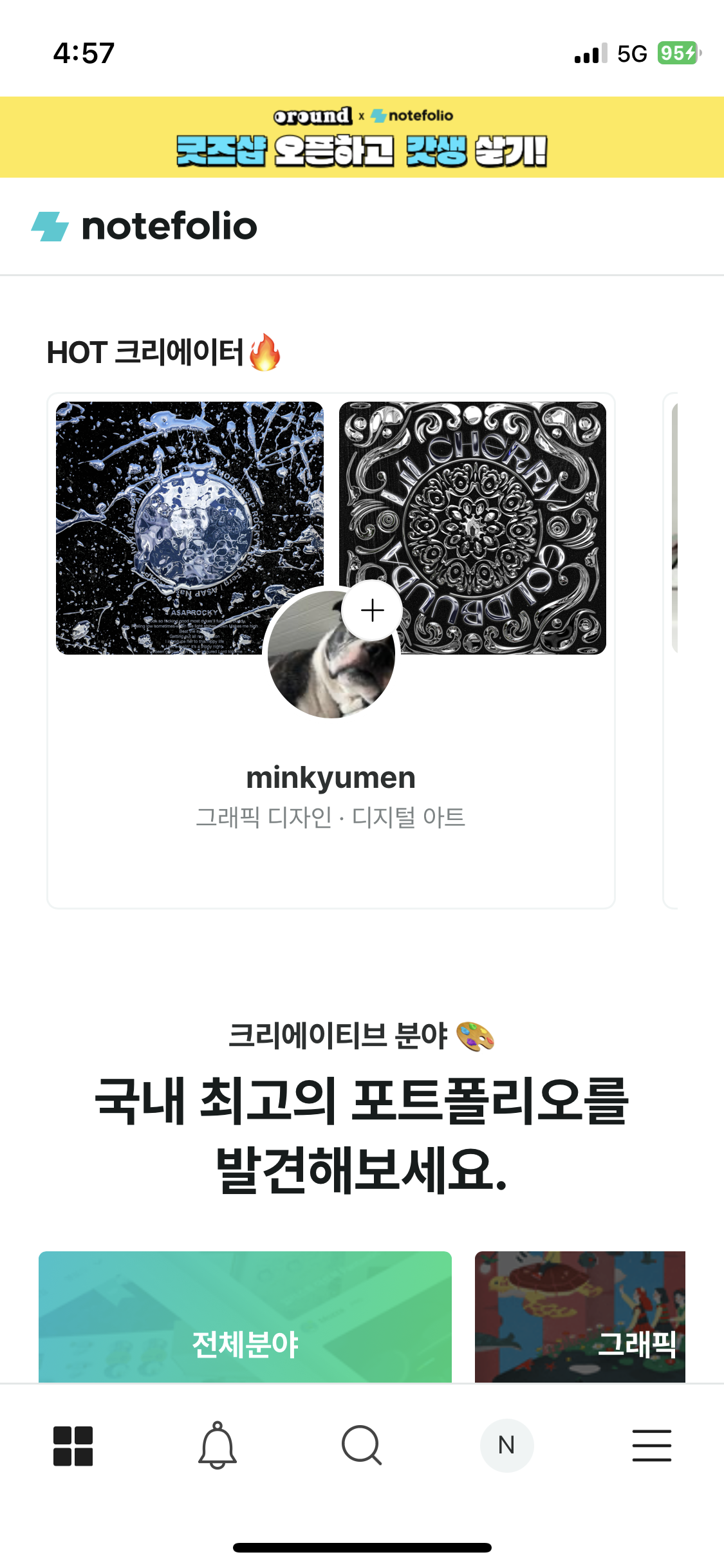
- 하단 네비게이션에 있는 '발견'과 '메뉴(햄버거)' 아이콘의 역할이 헷갈림.
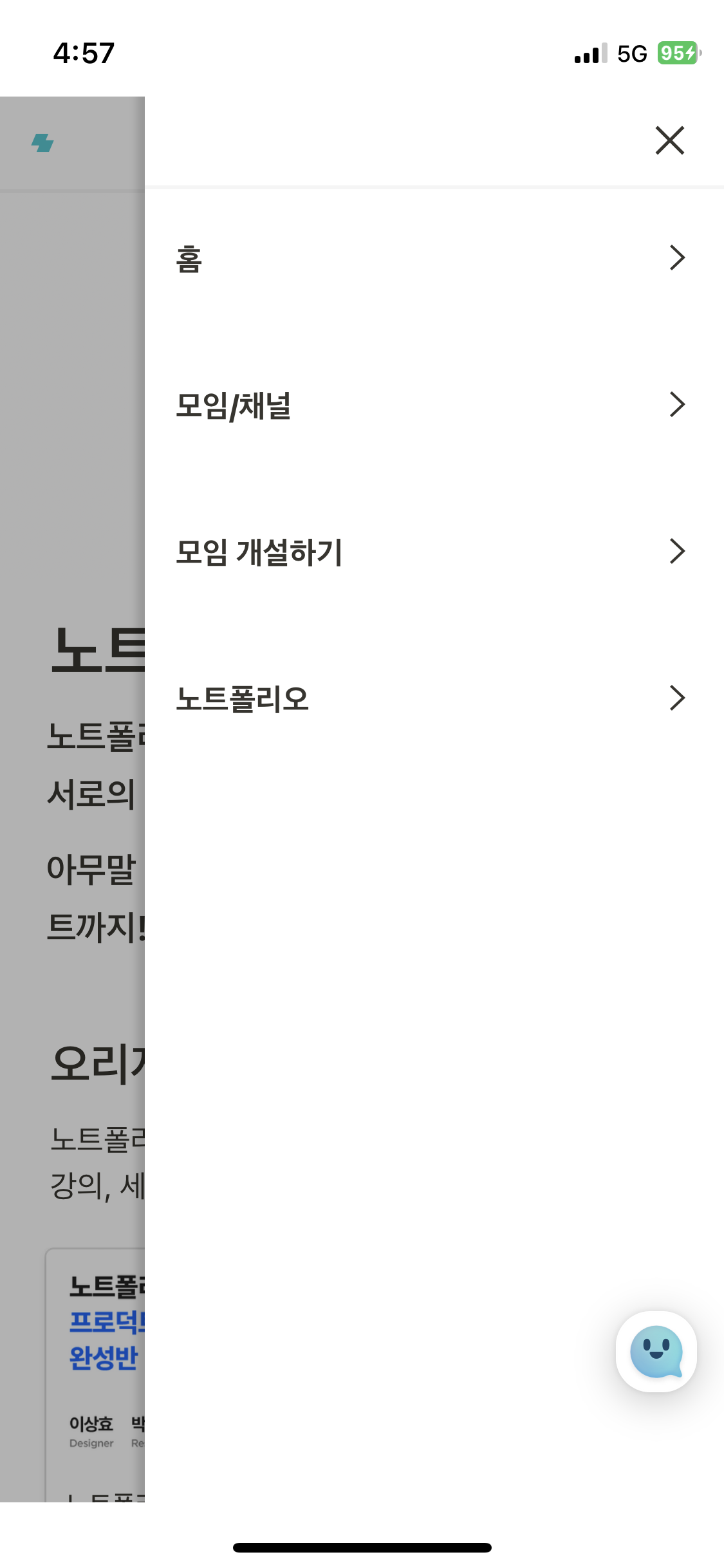
- 커뮤니티 페이지에서 다시 노트폴리오 전체 홈 화면으로 가는 게 어렵게 느껴짐.
- 다양한 커뮤니티 형태를 지원하고 작업물 하단 피드백을 주고받을 수 있는 댓글창이 존재하지만 고민을 털어놓거나 궁금증을 해소할 만한 게시판이나 채팅창 기능은 존재하지 않음. 사이트 내에서 실시간으로 대화를 나눌 수 없다는 점과 커뮤니티 내 채널 또한 카카오톡 오픈 채팅방에 의존한다는 점에서 커뮤니케이션이 활발히 이루어진다는 느낌을 받지 못함.
- 커뮤니티 페이지 디자인이 지나치게 간결함. 많은 정보가 들어있음에도 불구하고 텍스트 행간이 일정하지 않음. (노션을 이용한 듯 느껴짐) UI 디자인에 있어 고도화가 필요하다고 느낌.
2. 비핸스(Behance)
Search Projects | Photos, videos, logos, illustrations and branding on Behance
www.behance.net
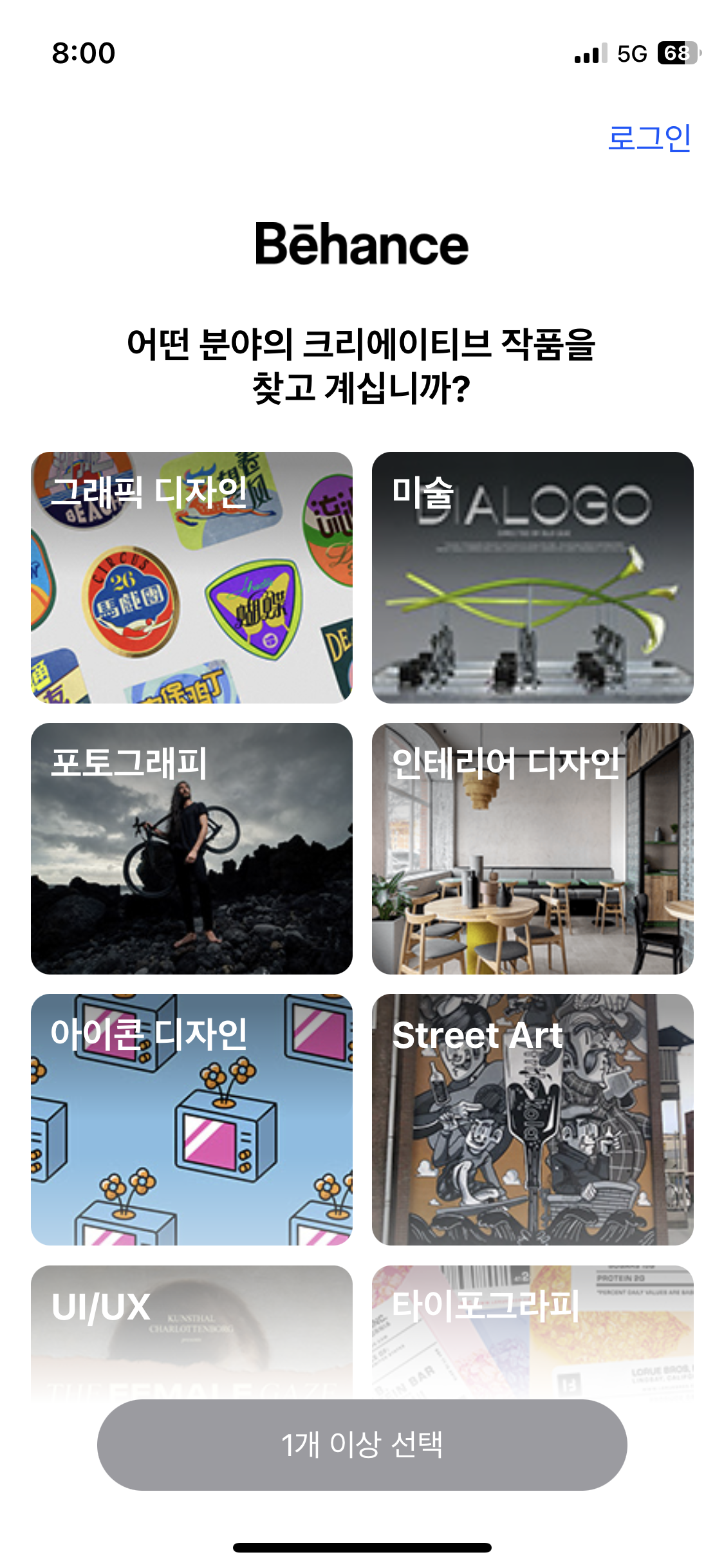
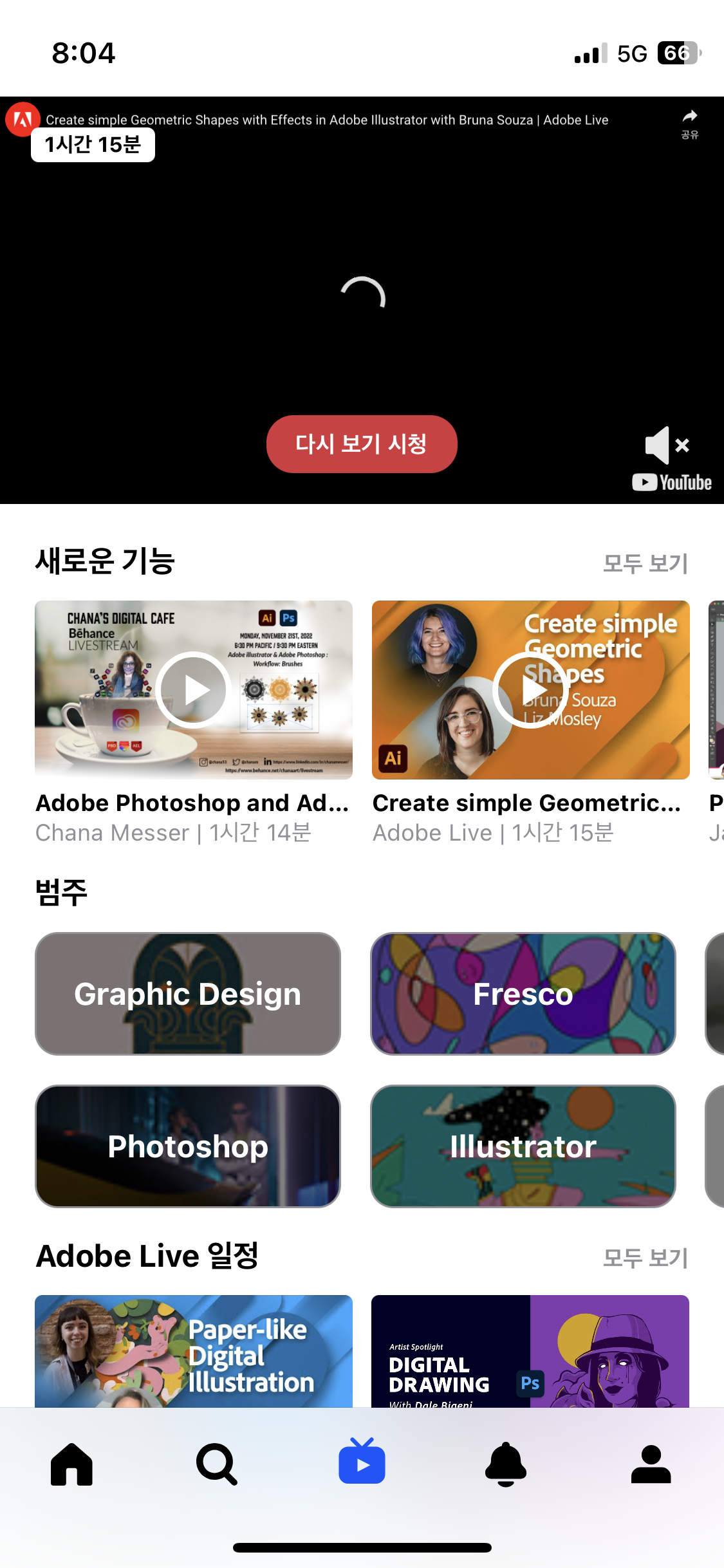
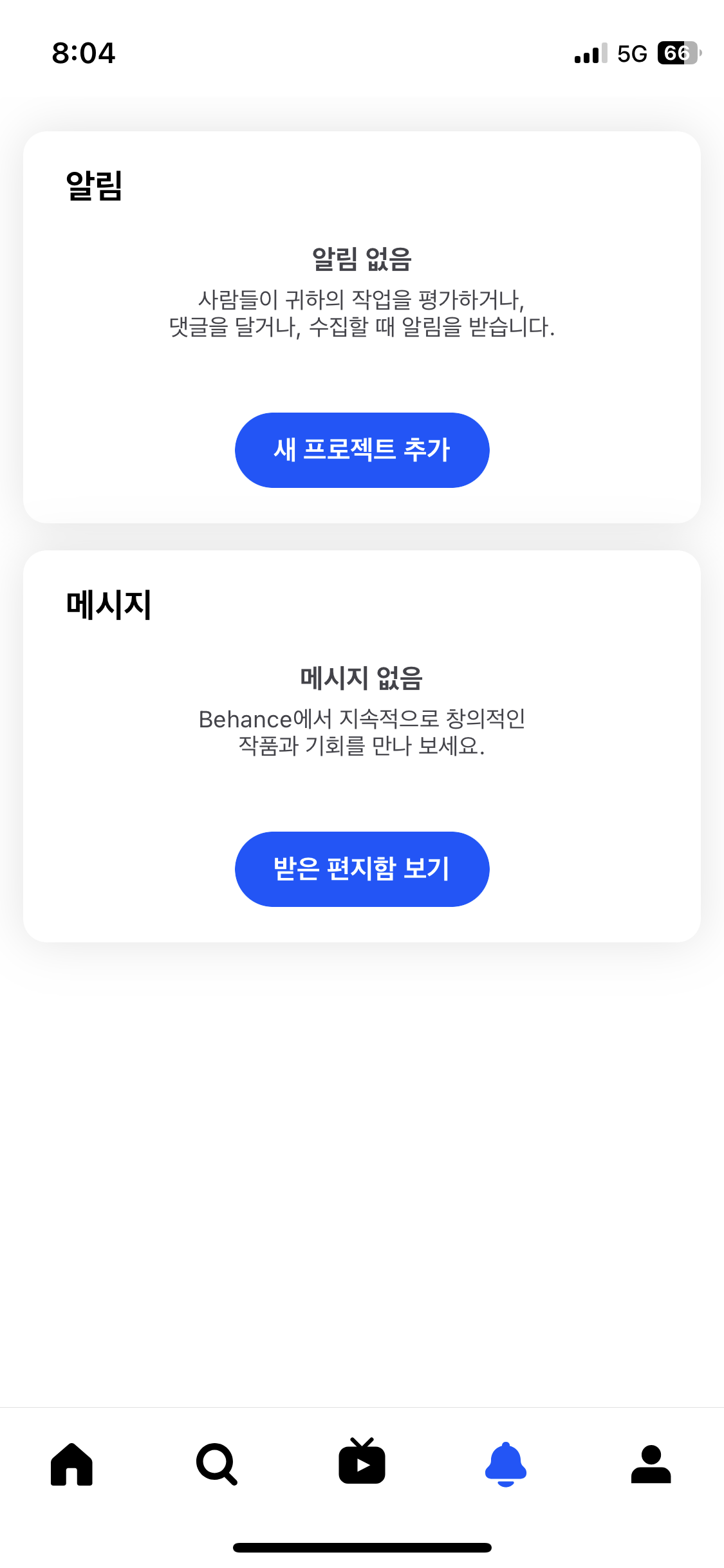
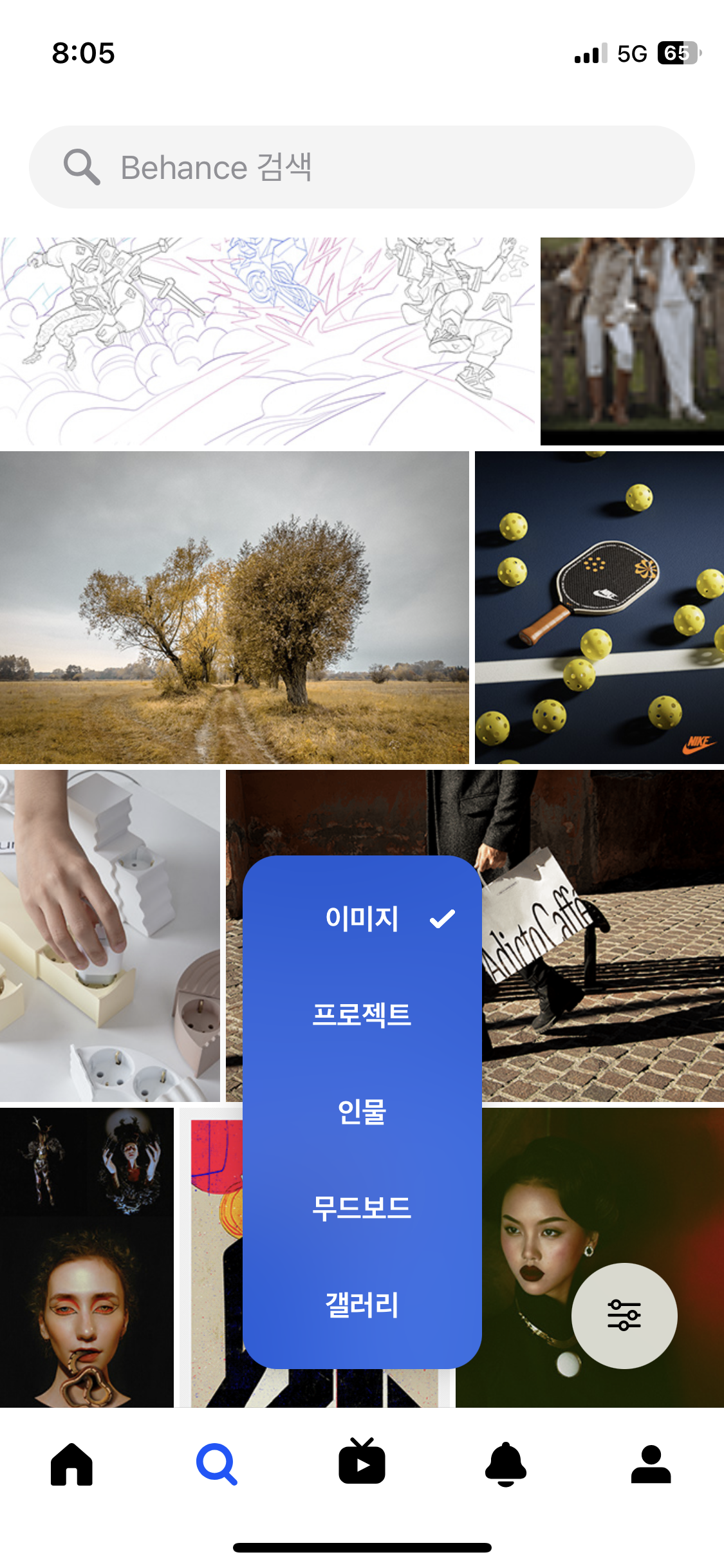
어도비에서는 비핸스를 이렇게 설명한다. 'Behance는 검색(탐색), 라이브 및 직업의 세 가지 주요 기능을 통해 전 세계의 크리에이티브 전문가들이 자신의 작품을 전시하고 다른 사람들의 크리에이티브 작품을 살펴볼 수 있는 플랫폼'입니다. 노트폴리오와 마찬가지로 포트폴리오 공유 및 레퍼런스 탐색 목적으로 자주 사용한다. 이미지 중심 플랫폼이기 때문에 커뮤니티 기능은 약한 편이다.
















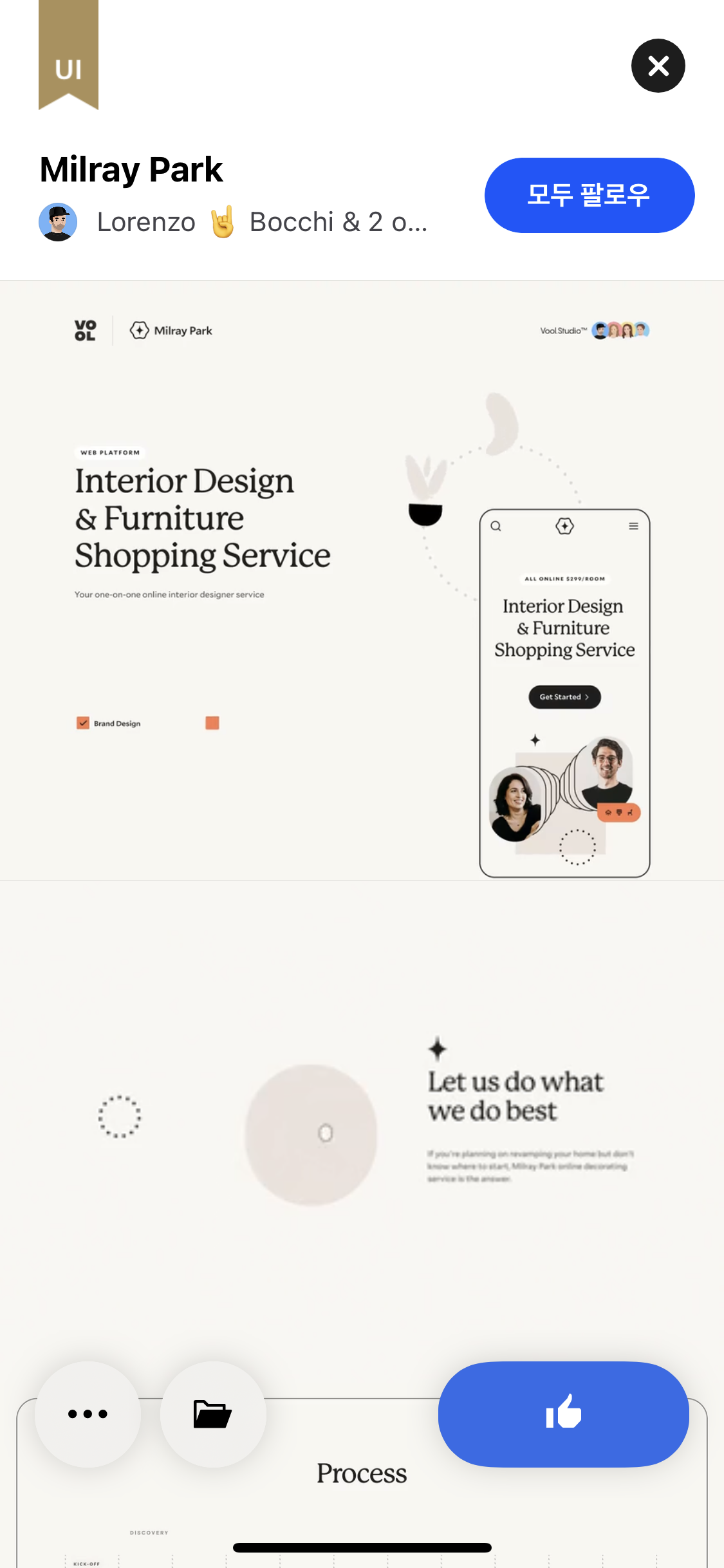
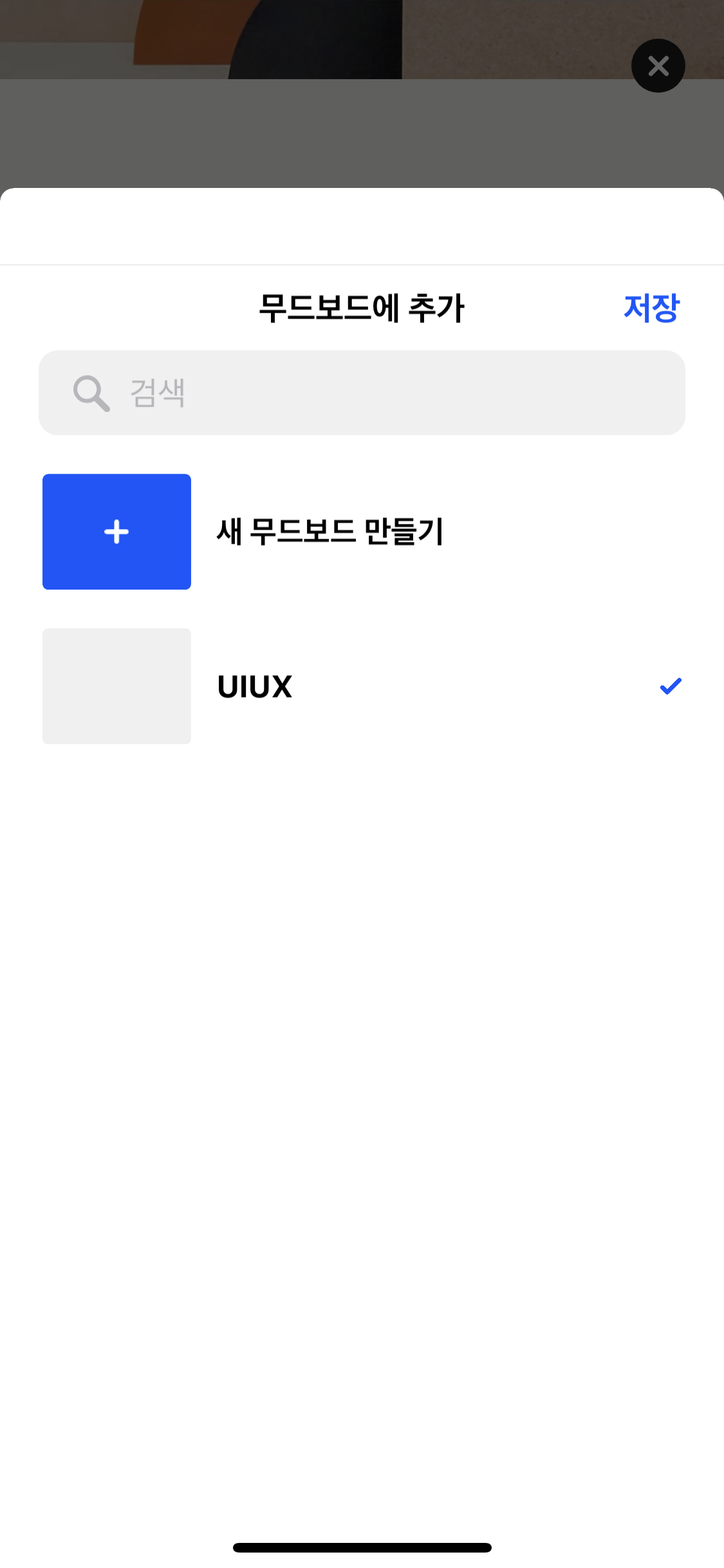
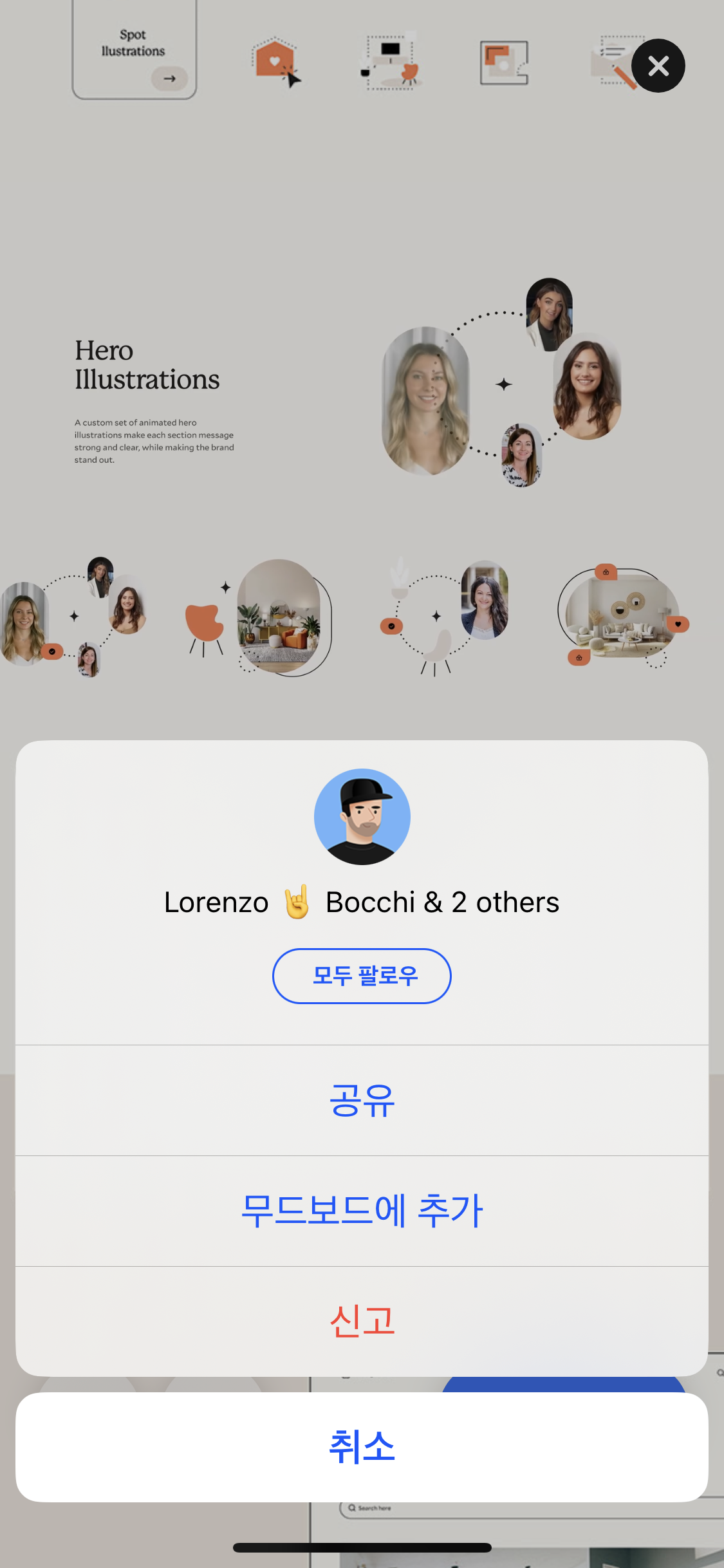
- 노트폴리오와 비교했을 때 훨씬 매끄러운 사용감 제공.
- 아이콘은 대체로 명확하지만 가운데 '영상'에서 잠시 멈칫거리게 됨.
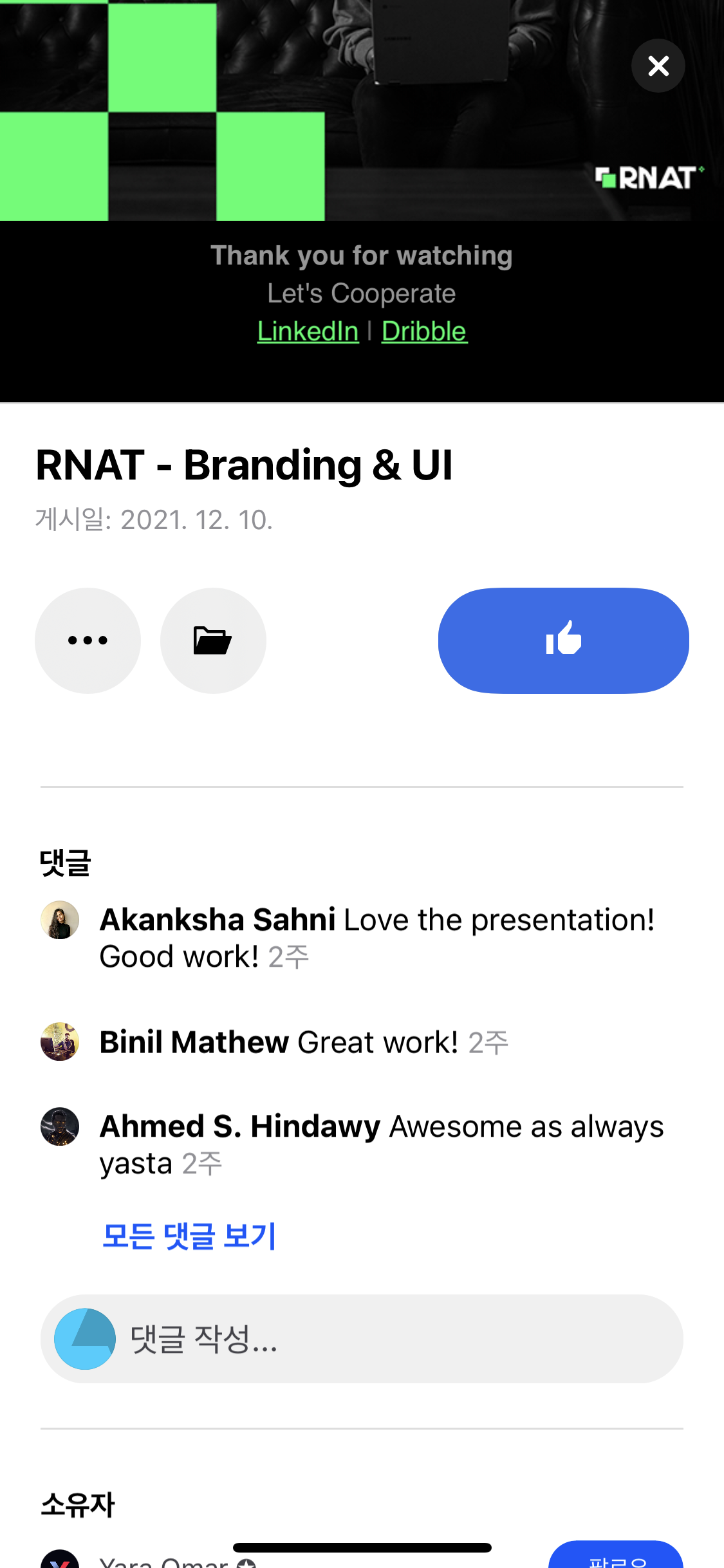
- 게시판, 채팅창이 존재하지 않고, 댓글 기능만 존재함. 크리에이티브와 소통할 수 있는 창구가 좁다고 느낌.
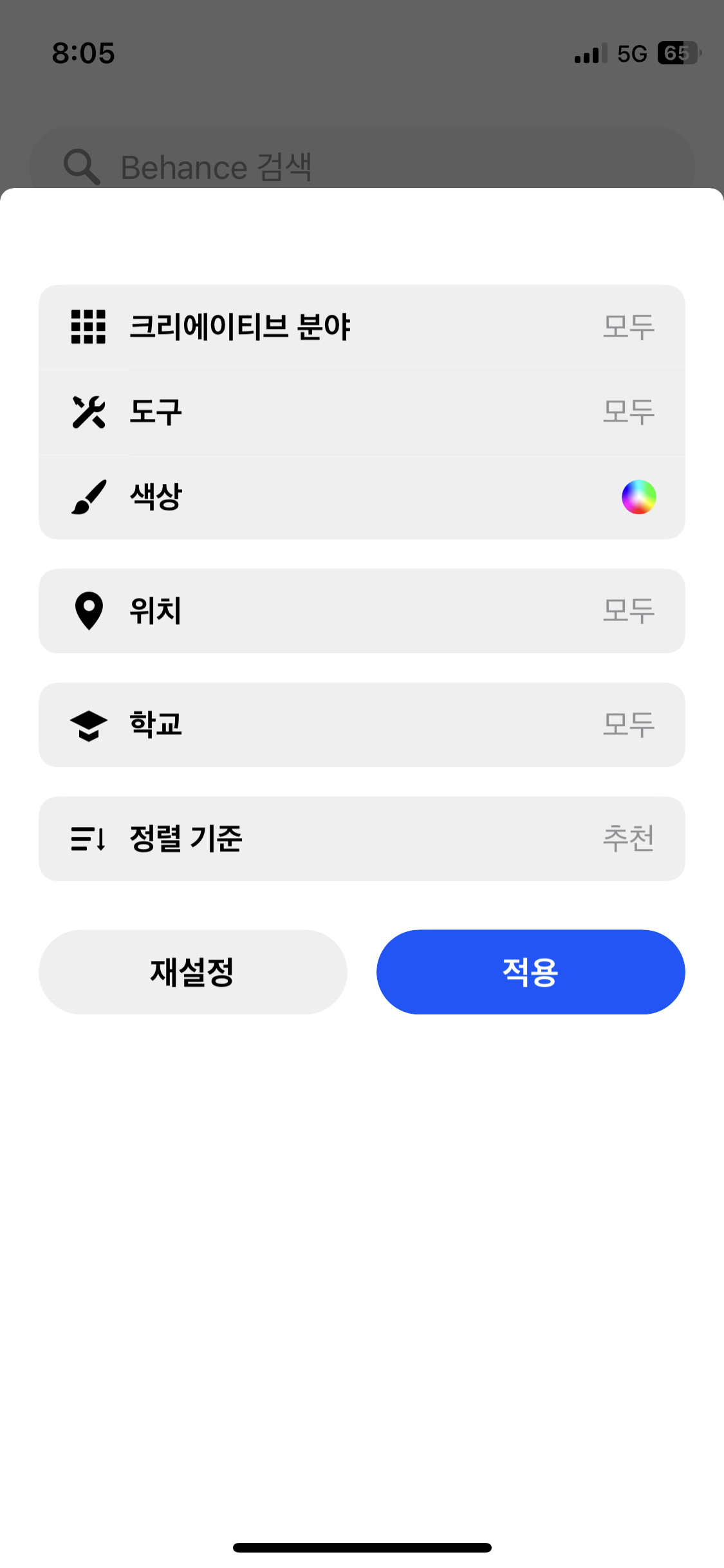
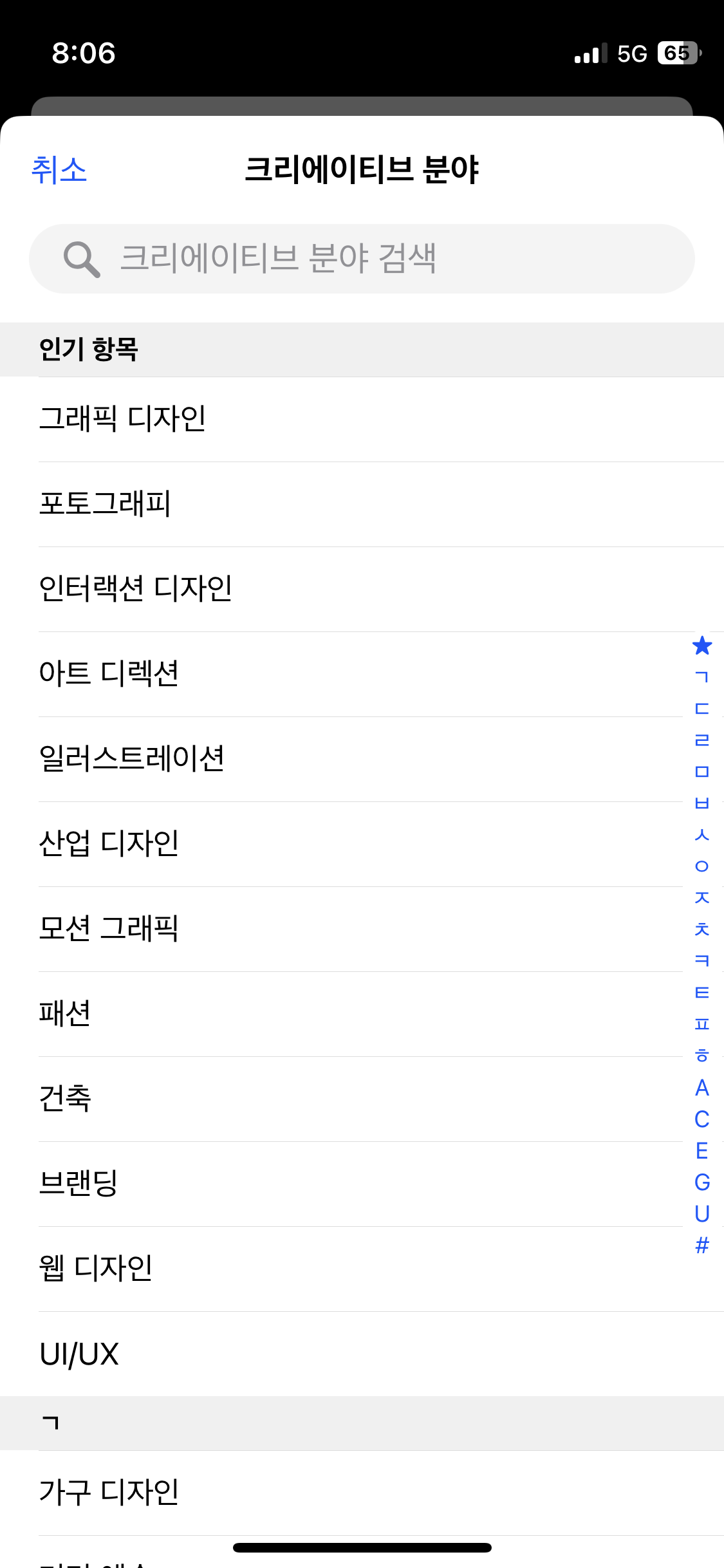
- 크리에이티브 분야를 체계적으로 분류해 테스크에 빠르게 도달할 수 있었음.
둘 다 포트폴리오 중심의 사이트라 커뮤니티 기능은 약했다. 커뮤니티 기능으로만 봤을 때 별도로 국내 사이트 '노트폴리오'가 우세했으나(별도의 커뮤니티 페이지 운영 및 활동 지원), '아트워크 공유 및 탐색(전시)'이라는 각 플랫폼의 본래 목적에서는 '비핸스'가 압도적으로 편했다. 최소한의 기능으로 원하는 태스크를 달성할 수 있게 UI 디자인됐다고 느껴졌다. 개인적으로 노트폴리오는 'IA'와 'UI 디자인'에 있어 고도화가 더 필요하다고 느껴졌다.
사람들이 모이는 이유는 '원하는 정보'를 찾기 위함이다. 풍부한 레퍼런스와 양질의 정보가 있어야 사람이 모이고, 사람이 모여야 비로소 '커뮤니케이션'이 이루어질 수 있다. 디자이너만을 위한 커뮤니티 앱을 기획하고 있는 지금, 단순히 멘토 매칭, 실시간 채팅창으론 사람을 모이게 할 수 없다는 사실을 잘 안다. 1.사람을 모이게 하는 양질의 자료와 2. 대화할 수 있는 편한 온라인 공간을 하나의 앱에 어떻게 조화롭게 기획 및 배치할지 이번 주 내내 고민해봐야겠다.
'UIUX디자인 > 추천 자료' 카테고리의 다른 글
| [무료 아이콘 사이트 추천] 신입 UIUX 디자이너를 위한 무료 아이콘 사이트(icones) (0) | 2023.09.19 |
|---|---|
| UXUI디자인, 웹접근성이란? (웹접근성 플러그인 'Contrast') (0) | 2023.09.17 |
| [참고] 29CM 앱에서 좋았던 경험 (최근 로그인 기록) (0) | 2022.12.28 |
| [레퍼런스 분석3] 콘텐츠 플랫폼 분석 (미디엄, 브런치, 커리어리) (0) | 2022.12.04 |
| [레퍼런스 분석1] 세 페이지로 보는 핀터레스트 UIUX분석 (22년 11월 기준) (0) | 2022.11.15 |



