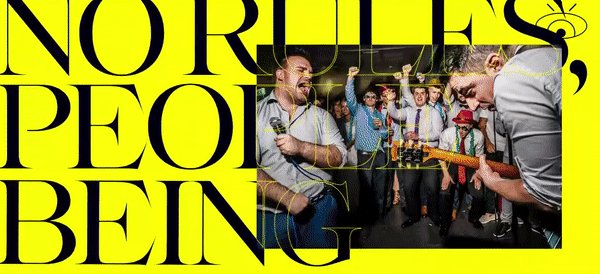
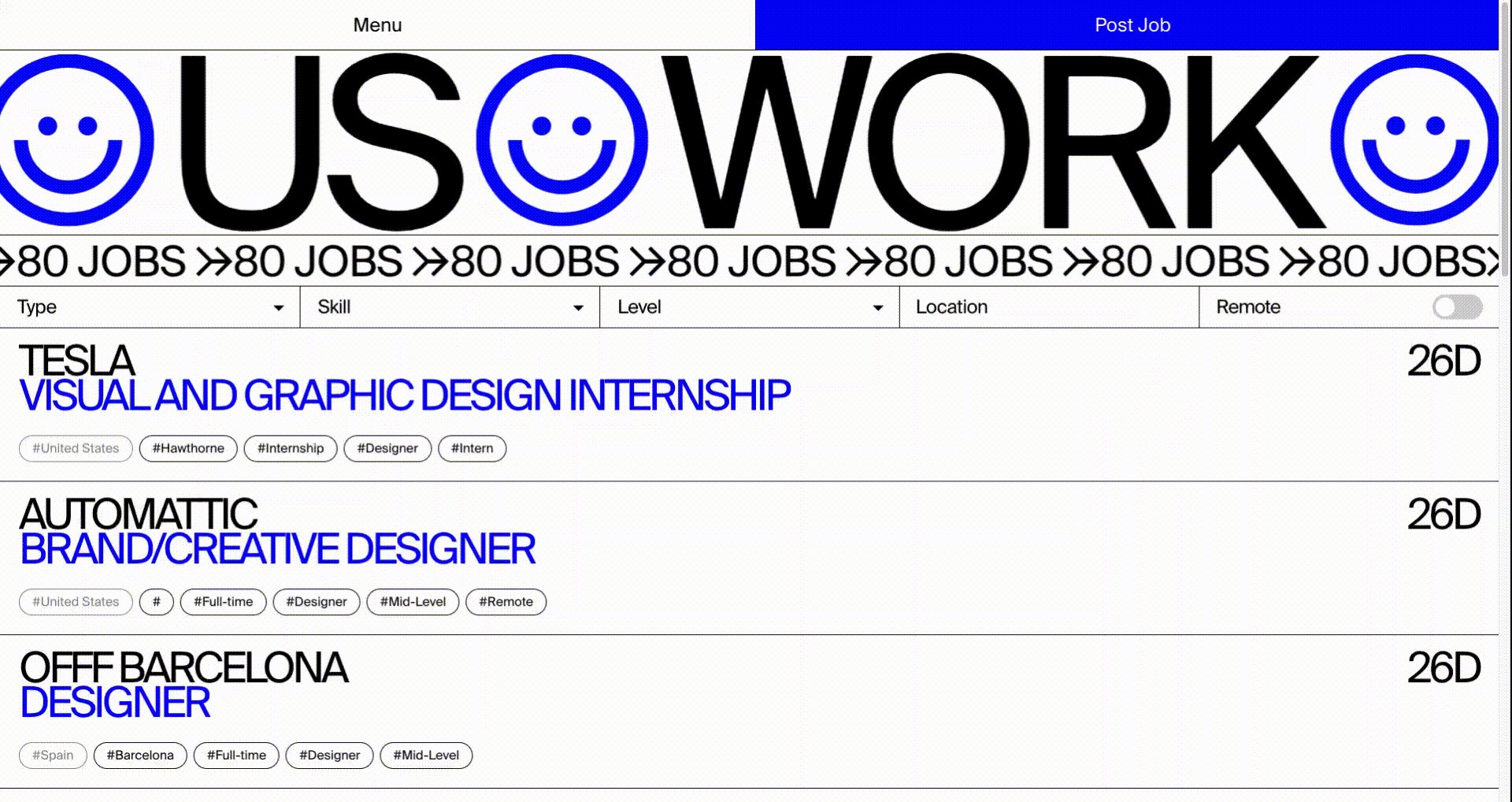
1️⃣초대형 타이포그래피 (Supersized typography)
지난 몇 년간의 큰 타이포그래피 트렌드는 점점 대담해지고 크기가 커지고 있다. 올해는 크고 대담한 글꼴과 이미지가 거의 없는 스타일리시한 히어로 섹션이 전부가 될 것이다. 랜딩 페이지에 크고 자랑스럽게 서 있는 대형 글꼴이 점점 더 디자이너와 사용자 모두에게 익숙해지고 있다. 말되 안 되게 큰 산세리프나 컨템퍼러리 및 럭스 세리프 등 클수록 좋다. 웹사이트들은 청중의 주의를 끌고 효과적으로 메시지를 전달하기 위해 신중하게 글꼴을 선택함으로써 그 어느 때 보다 더 대담하게 표현하고 있다.
이러한 글꼴 선택은 매력적인 애니메이션을 통해 더욱 생동감을 갖게 된다. 디자이너들은 마우스로 움직이거나 페이지를 아래로 스크롤하면서 타이포그래피를 움직이고 사용자와 상호작용하게 하는 창의적인 효과를 구현하고 있다. 많은 웹사이트들이 깨끗하고 세련된 모습을 위해 배경 이미지를 사용하지 않고 있다. 따라서 텍스트 크기를 늘려서 이미지 위에 배치하고, 대형 제목을 애니메이션으로 만든 후 사용자가 즐길 수 있도록 하라. 사용자의 주의를 즉시 사로잡을만한 대담하고 큰 표현을 하는 것을 두려워하지 않는 게 가장 중요하다.

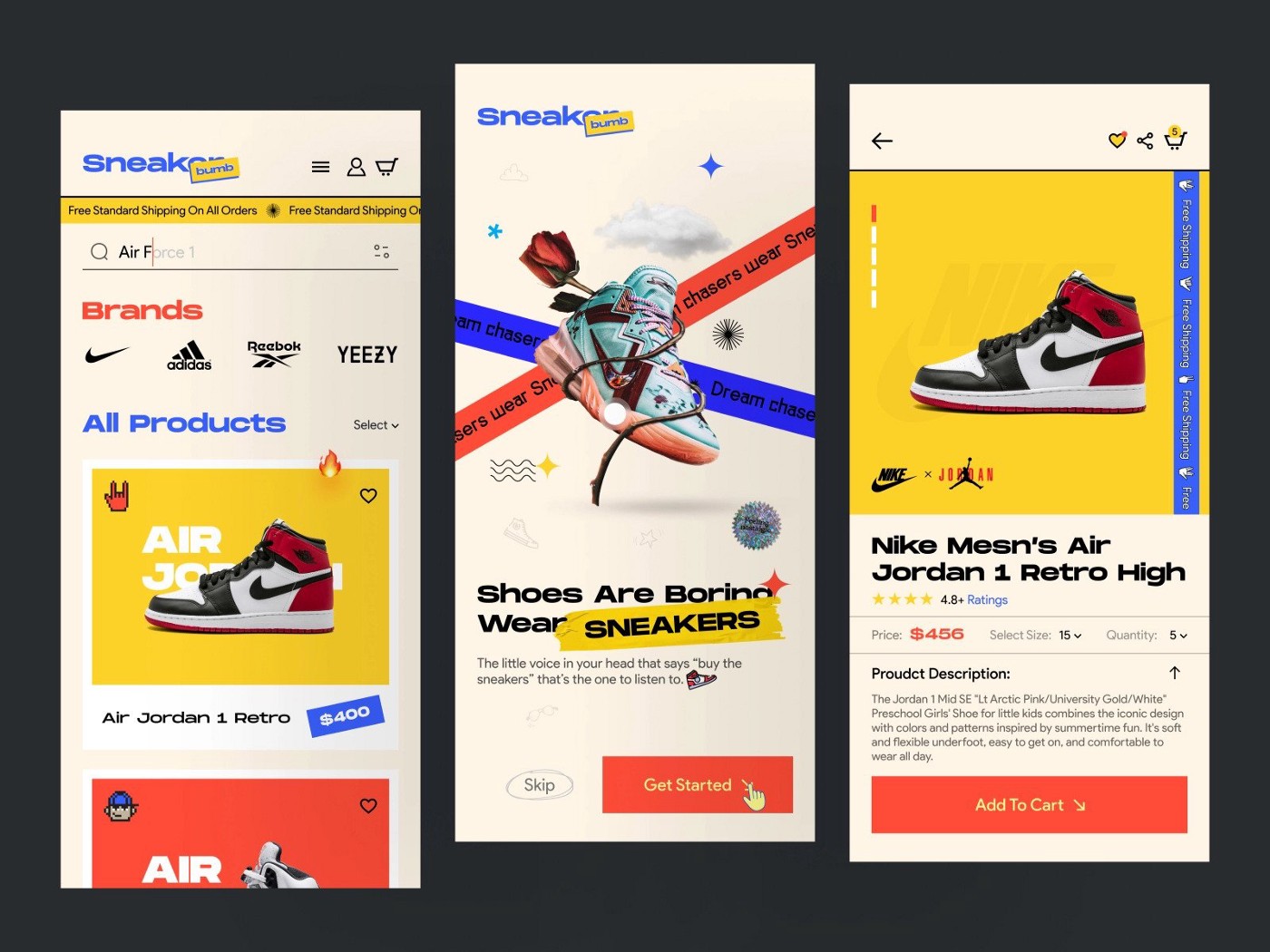
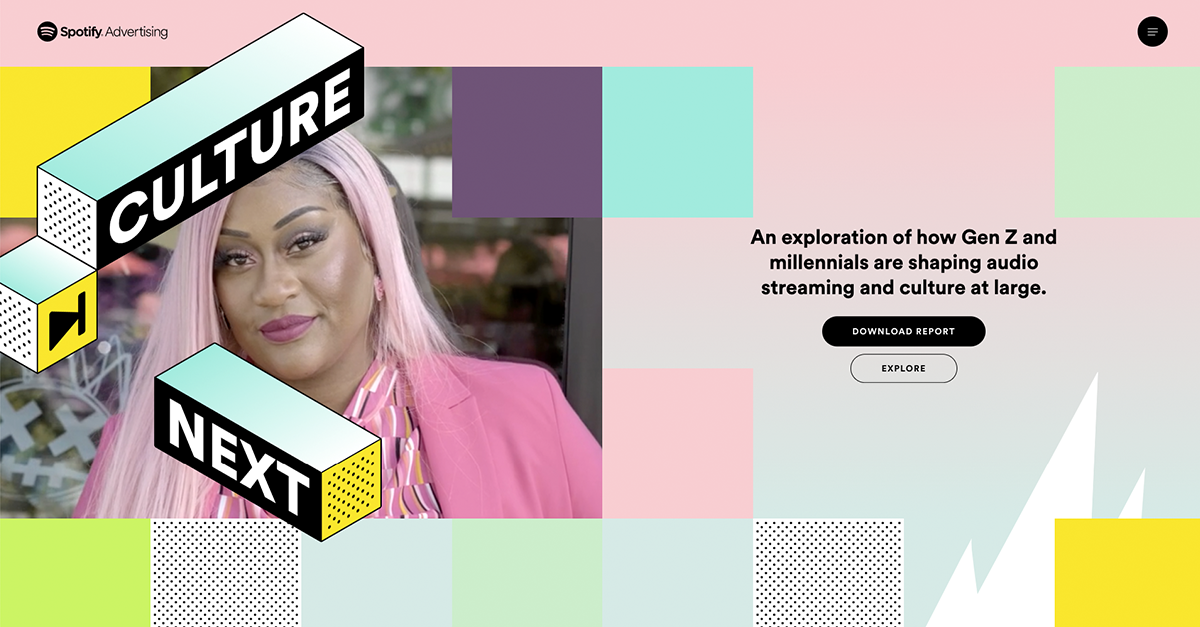
2️⃣레트로 UI 컴백 (Retro UI Comeback)
불확실함과 암울함 속에 고립된 지 2년, 우리는 그 속에서 행복과 즐거움을 찾기 위해 일상을 소중히 여겼다. 디지털 공간도 이 현상에 예외는 아니다. 기업과 디자이너들은 80~90년대에서 유행했던 화려하고, 질감 있고, 복고적인 모티브를 다시 가져와 진정한 멋을 내기 시작했다. 파스텔과 대비되는 선명한 색상, 변덕스러운 타이포그래피, 질감 있는 배경, 페이지를 가로지르는 사물의 배치, 파격적인 이미지와 변덕스러운 삽화들은 올해 사용자에게 많은 관심을 끌 것이다. 이것은 일부에 불과하다. 디자이너들은 재미, 심지어 바보 같은 상호작용으로 넘어가기 위해선 평범하고 실용적인 사용자 경험에서 벗어나야 한다고 느꼈다. 이상하게 생각할 수 있지만, 여러분의 웹사이트나 앱을 기억하게 하는 방법은 누군가를 웃게 하는 것일지도 모른다.

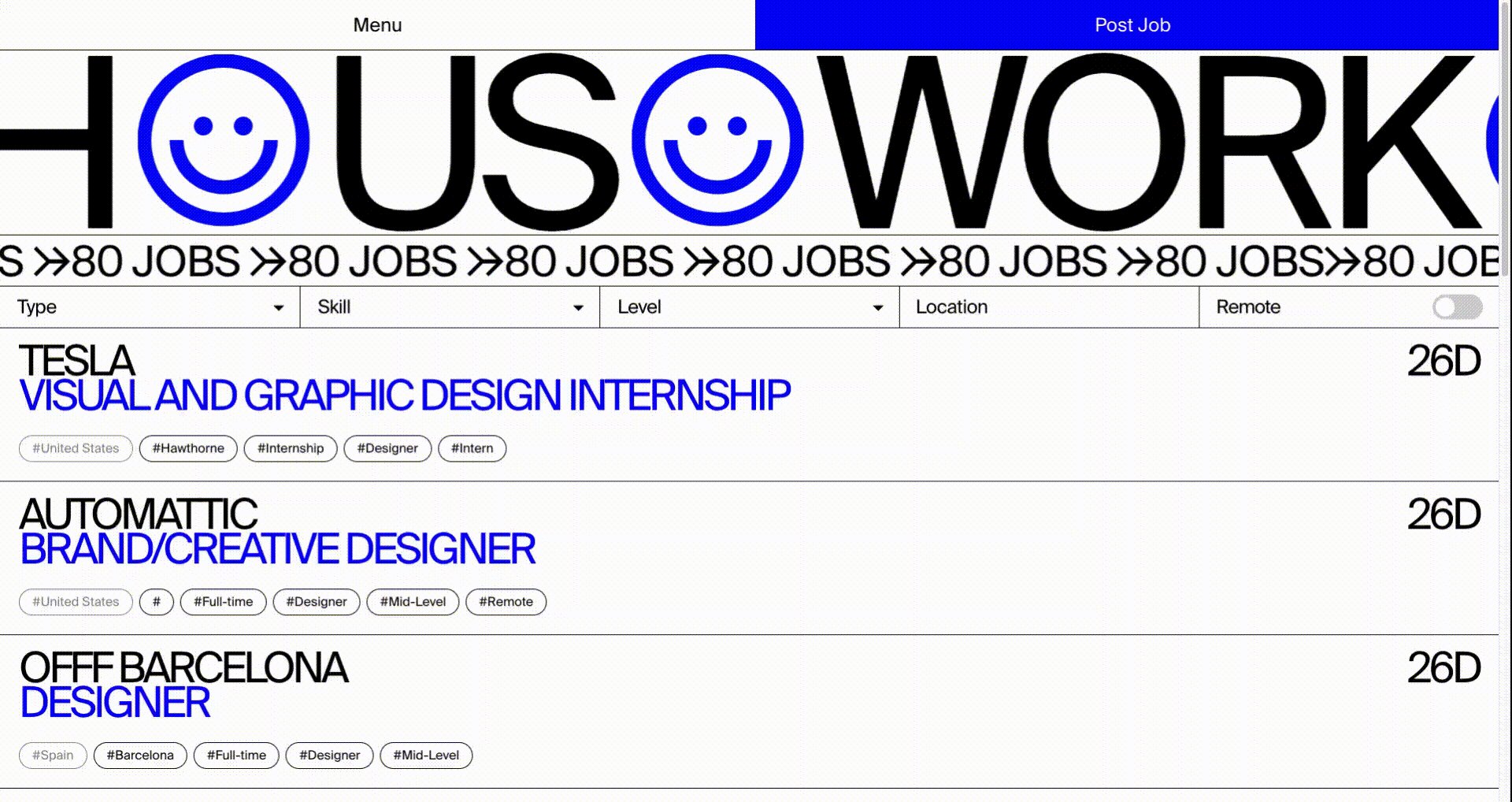
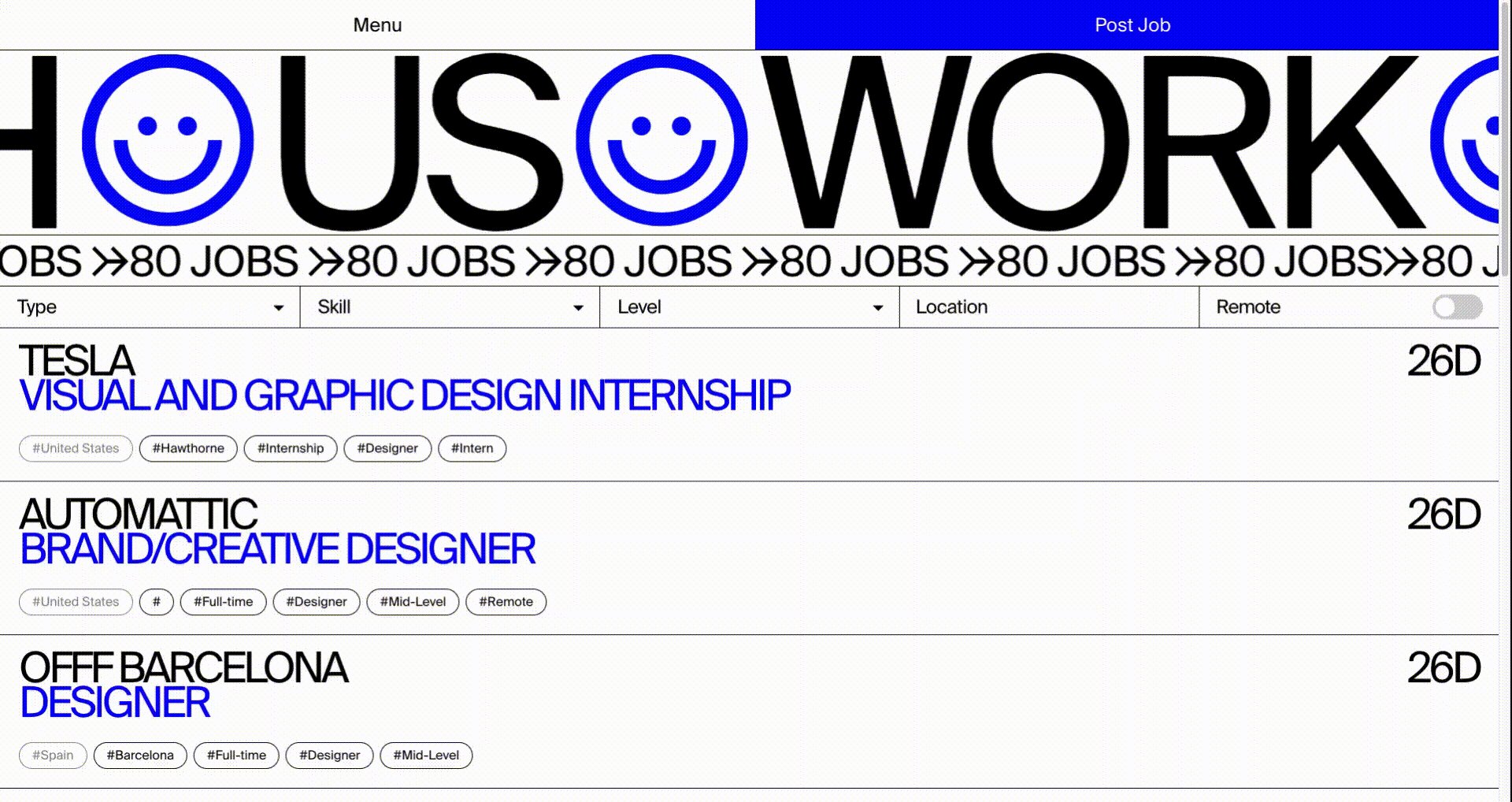
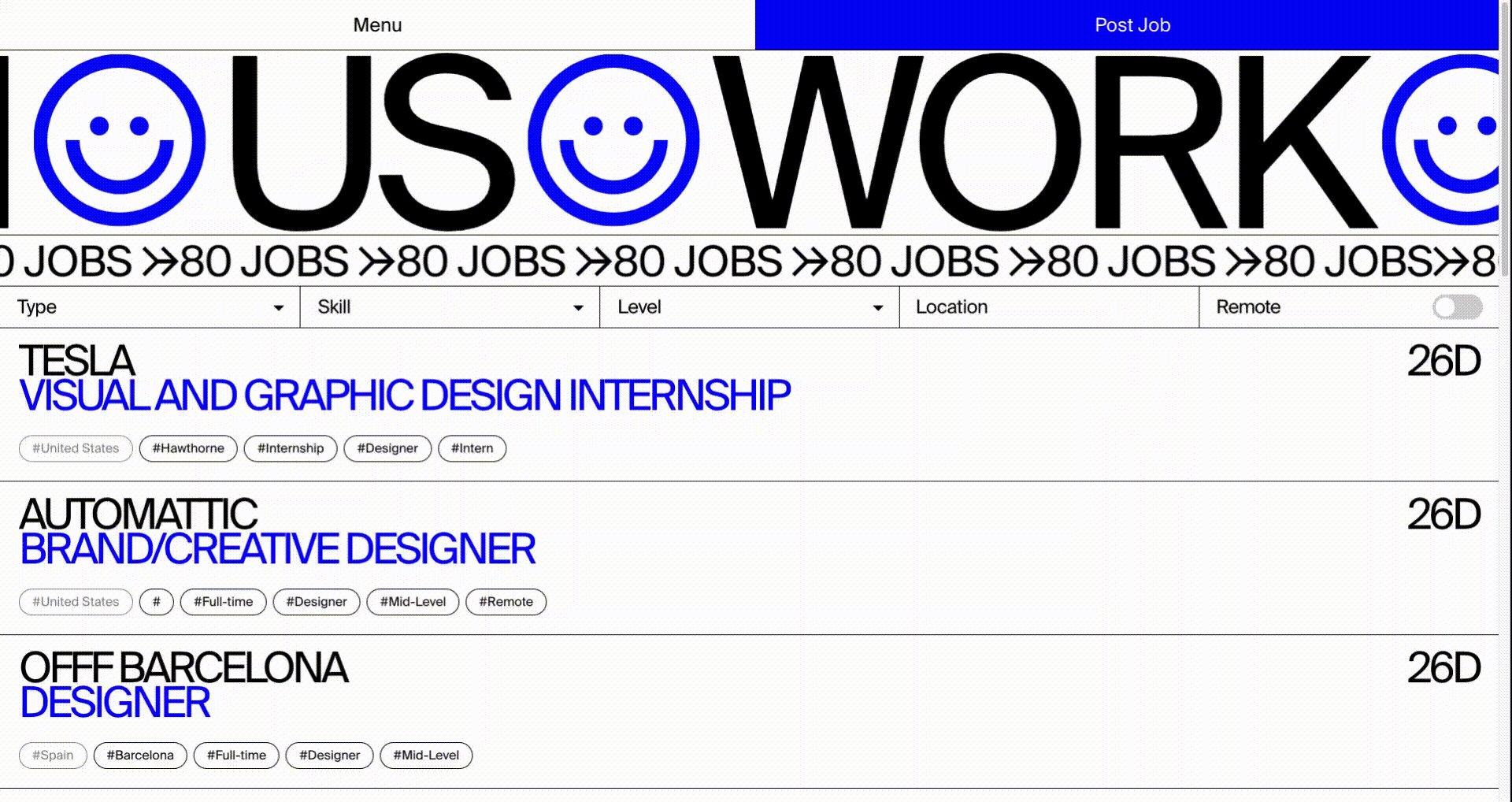
3️⃣신-브루탈리즘 (Neo-Brutalism)
브루탈리스트 디자인은 1950년대의 잔혹주의 건축 운동에서 영감을 받았다. 완성되지 않은 투박한 외관과 목적 없는 추함을 채택했다. 건물과 마찬가지로 웹사이트의 잔혹성은 매체의 근본적인 구조와 물질성을 노출시키고 해체한다. 브루탈리스트 디자인이 가진 난해함, 대담함, 반동적인 성격으로 인해 디지털 공간 주변에 계속 존재해 왔다. 그러나 최근 몇 년 동안 브루탈리즘은 느리지만 꾸준히 부활해 왔다. 지금은 신브루탈리즘으로 인식되고 있다. 깨끗하고 전통적인 웹사이트들로 넘쳐나면서 개별 웹사이트들이 두각을 나타내기가 어려워지고 있다. 솔직하고, 날것이지만, 독특한 시각적 경험을 제공하기 위해 브루탈리즘에 의지하는 것이 인지도를 높이는 방법이다.
격자가 없는 레이아웃, 강렬한 색상 팔레트, 겹치는 요소, 복잡하고 거의 혼돈스러운 디자인은 브루탈리스트 툴킷의 일부일 뿐이다. 이상한 크기의 타이포그래피, 내비게이션이 부족하거나 최소화된 것, 그리고 추가적인 "방"이나 하위 페이지가 없는 "오픈 플로어 설정"과 동등한 것과 결합하면 여러분은 눈에 띄는 브루탈리스트를 시연한 것이다. 브루탈리스트의 웹 디자인의 정의는 규칙이 없다는 것이다. 확립된 규칙과 관습에 반한다는 거다. 여기서 더 중요한 것은, 형편없이 디자인했다고 손가락질받지 않으려면 다른 웹사이트와 구별하기 위한 의미와 의도의 힘도 반드시 필요하다는 점이다.

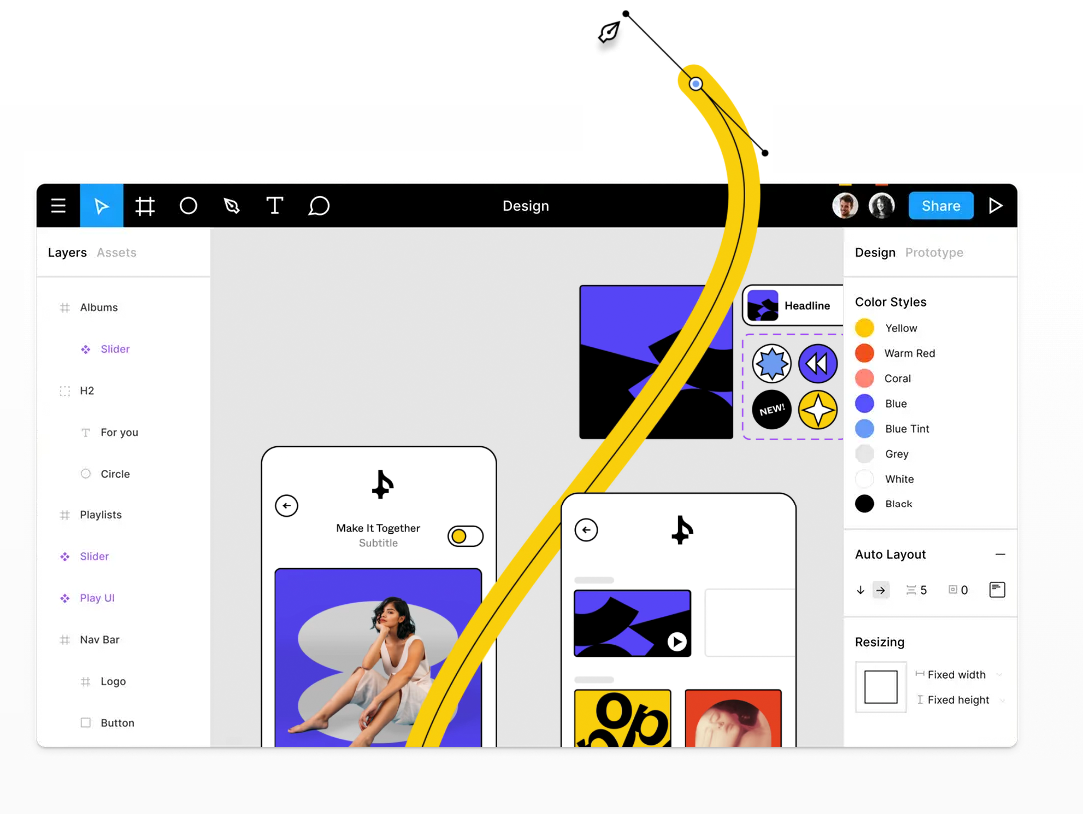
4️⃣기본 데스크톱 앱 (Native desktop apps)
Figma, Todoist, Slack, Messenger와 같은 웹 및 모바일 앱이 데스크톱 기본 버전을 개선하는 데 시간과 노력을 쏟고 있다. 점점 더 많은 앱들이 사용자들이 그렇게 하면 더 편안하고 안전하다고 느낀다는 연구 결과가 나오면서 그 뒤를 따르는 것 같다. 사용자들은 앱을 인터넷 브라우저에서 분리하고 더 넓고 집중된 느낌을 주는 지정된 앱 창으로 바꾸길 원한다. 앱을 사용하는 동안 수십 개의 주의를 산만하게 하는 탭을 처리할 필요가 없다는 것만으로도 의심할 여지 없이 개선된 느낌이니까! 게다가, 데스크톱으로 알람이 직접 오도록 하는 것도 확실히 알림 관리를 향상시킨다.

5️⃣현지화된 사용자 경험 (Localized User Experience)
디자인 연구 팀은 사용성 테스트뿐만 아니라 인간 심리학 분야의 통찰력을 이용해 쾌적한 사용자 경험을 제공하는 인터페이스를 형성할 수 있었다. 이것은 수십 년 동안 사용자 경험 디자인의 핵심이다. 급속한 기술 발전으로 디지털 제품 경험의 충실도가 전례 없이 증가했다. 이러한 성장은 다양한 사용자 인구 통계 간의 미묘한 차이에 대한 새로운 이해를 제공했다. 나이, 문화, 지리, 일상 습관, 사회 구조의 차이는 만족스러운 사용자 경험을 구성하는데 차이가 있다는 사실이다. 비슷하면서 확실히 다른 디자인 접근법을 필요로 한다는 걸 뜻한다. 많은 대형 브랜드들이 사용자 관객을 확대하기 위해 노력하고 있는 가운데, 제품 경험을 현지에 맞게 변형을 만드는 것은 큰 추세가 될 것 같다.

6️⃣명예상: 포용력 (Honorary Mention: Inclusivity)
포용력은 단순한 유행 이상의 작동 방식이다. 인간의 존재와 공존의 부정할 수 없고 중요한 측면이다. 점점 더 세계화되고 복잡해지는 세계에서 우리는 우리 자신과 다른 개인들, 그리고 우리 자신과 다른 공동체들 사이의 차이의 스펙트럼을 끊임없이 인식하게 된다. 공감으로 이러한 차이를 탐색하고 모든 문화, 성별, 성, 인종, 능력, 장애를 적절한 세계 사회에 의미 있게 포함시키는 것이 우리의 의무이다. 세계화를 주도하고 있는 디지털 공간이 종합적인 노력의 선구자가 된 건 어쩌면 당연하다. 브랜드와 업체들은 종합 서술과 언어를 채택해 보다 포용성 있는 플랫폼과 제품, 서비스를 향해 나아갈 것으로 보인다. 그들은 이미지, 언어, 시각 언어에서 다양성을 다루도록 권장된다. (마케팅 이익을 위한 것이 아니라, 의미있게 만들기 위해서)

디자인 공부를 하면서 이곳에 종종 해외 아티클을 번역합니다. 원문에서 이해가 어렵거나 반복되는 내용은 임의로 생략합니다. 전문 번역가가 아니기 때문에 오독이 있을 수 있는 점 참고하셔서 원문을 다시 읽을 것을 추천드립니다. 종종 이곳에 최신 해외 디자인 소식 전하겠습니다. 관심 있는 분들은 뉴니벌스(NEWNIVERSE) 구독!
[원문보기] UI/UX Design Trends of 2022│Written by Maja Mitrovikj & Andrej Blazhevski UI/UX Designers at Codeart
https://medium.com/codeart-mk/ux-ui-trends-2022-31023ae36fa
UI/UX Design Trends of 2022
As 2021 is coming to a close, we are taking the time to review some of the most notable trends for the upcoming year. These past couple of…
medium.com
'디자인 정보 > 해외 디자인 아티클 번역' 카테고리의 다른 글
| 포트폴리오에서 보고 싶지 않은 4가지 (medium / 해외디자인아티클 번역) (0) | 2022.03.26 |
|---|---|
| 초보자를 위한 UI/UX 로드맵 (medium/해외디자인아티클 번역) (0) | 2022.03.21 |
| 프리랜서 디자이너가 더 많은 일을 얻는 5가지 방법 (해외디자인아티클/번역/hongkiat) (0) | 2022.02.22 |
| UI/UX디자인에서 일러스트가 중요한 이유 (gapsy / 해외디자인아티클 번역) (0) | 2022.02.21 |
| 매주 새롭게 디자인 기술을 업데이트하는 방법 (hongkiat / 해외디자인아티클 번역) (0) | 2022.02.20 |



