🔻Quick Summary
이 글은 2023년에 사람들이 웹에서 어떻게 행동할 것인지에 대한 이야기다. 사람들이 웹에서 무엇을 하고, 무엇을 하지 않는지 실제 사용성 테스트를 통한 일부 관찰기록이다. (비활성화된 복사 붙여넣기에서 마법 링크 로그인까지.)
많은 프로젝트가 가설로 시작합니다. 우리는 사용자가 햄버거 아이콘과 메가 메뉴(mega-menus)가 작동하는 방식을 이해한다고 가정합니다. 그들은 비활성화(disabled buttons)버튼을 다루는 방법을 이해하고 있으며, 암호를 안전하게 저장하고 복구 키에 액세스하는 행동을 횡단 보도와 소화전을 구별 하는 것처럼 기뻐합니다.
그러나 이 가정은 종종 틀립니다. 사람들은 허점과 지름길을 찾는 데 매우 능숙합니다. 그들은 또한 일을 효율적으로진행한겠다는 이유를 들며 규칙을 쉽게 어깁니다. 탑승 튜토리얼을 건너뛰고, 끈적끈적한 포스트잇에 암호를 입력하는 이유이기도 합니다. 공교롭게도, 이것은 많은 다른 양상으로도 나타납니다.
💥2023년 사용자의 좌절 (User Frustrations In 2023)

이 글은 실제 사용성 테스트와 개인적인 관찰을 통해 '사람들이 어떻게 행동하는지, 무엇을하는지, 그리고 웹에서 하지 않는 행동이 무엇인지에 대해 적은 종합적인 기록'입니다. 솔직히 말해서, 당신에게 그다지 놀랄 결과는 아니지만 정리한 글을 보면 꽤 놀라운 점을 발견할지도 모릅니다.
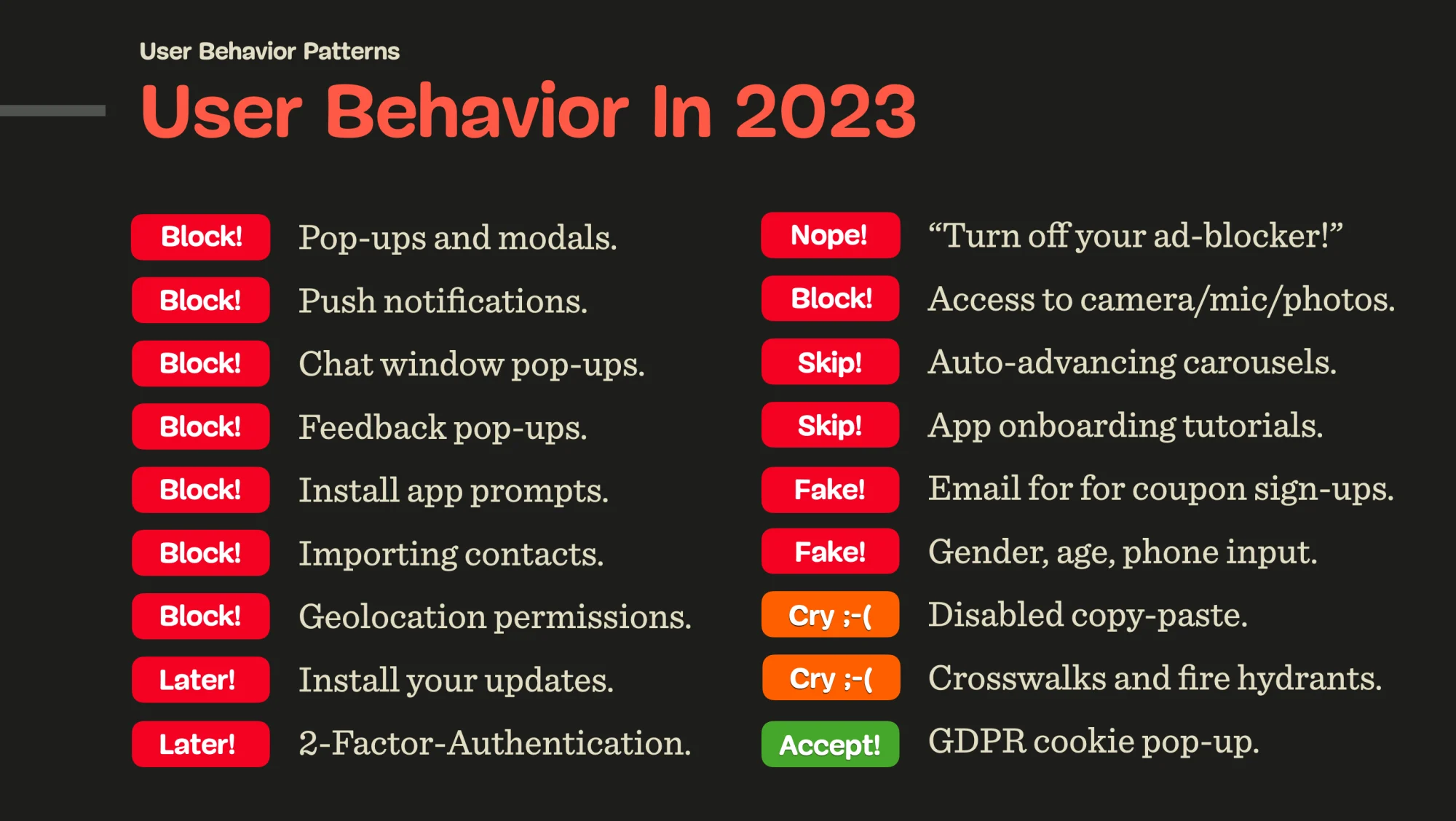
🚫 팝업과 모달(Pop-ups and modals)
🚫 푸시 알림(Push notifications)
🚫 웹 내 채팅창 팝업(Chat window pop-ups)
🚫 피드백 팝업(Feedback pop-ups)
🚫 앱 프롬프트 사용(Install app prompts)
🚫 연락처 가져오기(Importing contacts)
🚫 위치 권한 허용(Geolocation permissions)
🚫 카메라/마이크/사진에 대한 접근(Access to camera/mic/photos)
🚫 페이지 로드에 대한 권한 요청(Demanding permissions on page load)
🚫 광고 차단(Turn off your ad-blocker!)
⏭️ 자동 이동 캐러셀(Auto-advancing carousels)
⏭️ 앱 온보딩 튜토리얼(App onboarding tutorials)
🔜 업데이트 설치(Install your updates)
🔜 2단계 인증(2-Factor-Authentication)
🙃 쿠폰 가입을 위한 이메일(Email for coupon sign-ups)
🙃 성별, 나이, 사진 정보 입력(Gender, age, phone input)
🙃 보안 관련 질문(Security questions)
🤔 느린 시차 반영(Slow parallax, slow transitions)
🤔 불안정한 배경음악 (Background video stalls and jitter)
😢 언어 선택시 사용하는 플래그(Flags used for language selector)
😢 공격적인 실시간 유효성 확인(Aggressive live validation)
😢 무한 스크롤 상태에서 푸터에 도달하기(Reaching footer with infinite scroll)
😢 2022년 생의 생일 드롭다운(Birthday dropdown that starts in 2022)
😢 선택할 때 UI를 멈추게 하는 필터(Filters freezing UI on every selection)
😢 오류의 원인을 설명하지 않은 비활성화 버튼(Disabled buttons that don’t explain what’s wrong)
😢 비활성화된 복사붙여넣기(Disabled copy-paste)
😢 ?(Crosswalks and fire hydrants)
✅ 개인정보보호법령 쿠키팝업(GDPR cookie pop-up)
여기에서 가장 중요한 개념 (어쩌면 가장 실망스러운 개념)은 일반적으로 사용자는 웹사이트를 신뢰하지 않는다는 사실입니다. 웹사이트는 사용자에게 종종 '적대적', '불친절한', '바쁜', '짜증나는', '혼란스러운'으로 감정으로 다가옵니다. 그렇기 때문에 모든 웹사이트를 대하는 사용자의 기본 태도는 거의 비슷합니다. "모든 것을 차단!"
이런 이유로 팝업과 모달은 본능적으로 무시되는 경우가 많습니다. 푸시 알림, 채팅창 팝업, 피드백 팝업 및 설치 앱 프롬프트도 마찬가지입니다. 연락처를 가져오거나 위치, 카메라, 마이크 또는 사진에 대한 액세스 권한을 부여하는 경우도요.
차단은 사용자가 질문을 받은 내용을 읽기 전에 발생하기도 합니다. 그리고 요청이 거부되면 나중에 복원하거나 열 수 있는 방법이 없습니다. 이런 문제를 해결하기 위한 가장 좋은 방법은 모달이 아닌 대화를 하는 것이고, 질문을 하기 전에 왜 우리가 허락이 필요한지 설명하는 것입니다. 겸손하고 정중하게.
😎2023년 사용자의 기쁨 (User Delighters In 2023)
사용자가 자주 겪는 공통적인 문제는 통제력 부족입니다. 갑자기 웹페이지가 등장해 사용자에게 즉각적인 집중을 요구하는 경험은 사용자가 웹사이트에 의존하는 것을 방해하고, 사용자로 하여금 디지털 경험을 완전히 통제할 수 있다고 생각하게 만들지 않습니다. 이러한 경험은 종종 혼란스럽고, 제대로 수행하지 못한, 도움이 되지 않은 감정 등으로 등장합니다.

✅ 차분하고 빠르며 접근하기 쉬운 경험(Calm, fast, accessible experience)
✅ 크고 읽기 쉬운 텍스트(Large, legible text)
✅ 큰 체크 박스 및 라디오 버튼(Large checkboxes and radio buttons)
✅ 제대로 된 입력 상자(Input boxes that look like input boxes)
✅ 명확한 Focused/actived 상태(Clear focus/active states)
✅ 간단한 암호 요구사항(Simple password requirements)
✅ 넓직한 터치(탭가능)영역(Large, tappable areas)
✅ 구체적인 에러 메시지(Helpful error messages)
✅ 텍스트 입력을 포함하지 않는 오류 메시지(Error messages not covering text input)
✅ 토스트 메시지로 나타나지 않는 오류 메시지(Error messages not appearing as toast messages)
✅ 새로고침을 중에도 사용자가 입력 지속(User input persisted on refresh)
✅ 탭/클릭 시 드롭다운 열기(Drop-downs opening on tap/click)
✅ 쉬운 실행 취소, 편집, 취소(Easy undos, edits, cancellations)
✅ 자동 회전 캐러셀의 정지(Pausing of auto-rotating carousels)
✅ 무한스크롤 시 고정형 푸터(Infinite scroll with a sticky footer)
✅ 정보를 유지하고 있는 새로고침과 이전버튼(Reliable “Refresh” and “Back” buttons)
✅ 재생 속도 옵션이 있는 비디오(Videos with playback speed options)
✅ 자막 옵션이 있는 비디오(Videos with a closed captioning option)
✅ 신뢰할 수 있는 사이트에 대해 비밀번호 자동입력(Reliable browser’s auto-fill and password generation)
✅ 적용하기 버튼이 있는 수동 필터(Filters applied manually, with the “Apply” button)
✅ 매직 링크(?) 로그인 경험(Magic link sign-in experience)
제가 가장 놀란 부분은 '차분한 경험'이라는 개념이었습니다. 이건 예측 가능하고 신뢰할 수있는 디자인을 의미합니다. 간단한 암호 요구 사항과 쓸모 있는 오류 메시지, 큰 라디오 버튼과 체크박스, 입력 상자 다운 입력상자 디자인처럼 말이죠.
물론, 이 정보들이 당신의 경우에는 맞지 않을 수도 있습니다. 다양한 기업 환경에 따라 매우 다른 사용자 행동을 유발할 수 있기 때문입니다. 그러나 많은 사람들이 비슷한 문제를 경험할 때 비슷한 방식으로 행동한다는 사실은 진리입니다. 개인적으로 정말 흥미로운 것은 사용자의 불편함이 수년에 걸쳐 증가했지만, 사용자가 사랑하고 감사하는 것들은 전혀 변하지 않았다는 사실입니다. 그들은 아마 미래에도 변하지 않을 것이므로, 먼저 사용자에게 집중하는 것이 2023년의 모든 프로젝트에 적합한 투자일 수 있습니다.
2023년의 디자인 트렌드에 대해 이야기할 때 어쩌면 조금 더 차분하고 윤리적이며 포괄적인 디자인을 만들 수 있는 방법에 대해 생각할 수 있는 좋은 기회일 수도 있고, 때때로 조금 지루할 수도 있습니다. 하지만 솔직히 너무 시끄럽고, 너무 바쁘고, 너무 배타적인 세상의 사용자들에게 놀랄 만큼 상쾌함을 줄지도 모릅니다.
UI/UX 디자인 공부를 하면서 해외 디자인 아티클을 번역하고 있습니다. 원문에서 이해가 어렵거나 반복되는 내용은 임의로 수정하고, 생략합니다. 전문 번역가가 아니기 때문에 오독이 있을 수 있는 점 참고하시길 바랍니다. 마지막에는 꼭 원문을 다시 한번 읽을 것을 추천드립니다. 관심 있는 분들은 뉴니벌스(NEWNIVERSE) 구독 바랍니다.
[원문보기] The State Of Usability In 2023 🎊│Vitaly Friedman │jan 2, 2023
'자기계발 > 해외 디자인 아티클 번역' 카테고리의 다른 글
| [해외 디자인 아티클] 가장 일반적인 UX/UI 오류 - 미디엄(medium) (0) | 2022.12.11 |
|---|---|
| 기술 정리 해고가 2023년 UX 디자인 취업 시장에 미치는 영향(medium/ 해외 디자인 아티클 번역) (0) | 2022.12.09 |
| 교육(teaching)은 당신을 최고의 디자이너로 성장하게 만듭니다. (speckyboy/ 해외 디자인 아티클 번역) (0) | 2022.07.11 |
| UX 직무 인터뷰를 준비하는 다섯 가지 방법 (medium / 해외 디자인 아티클 번역) (0) | 2022.06.21 |
| UI/UX 디자이너가 작업하면서 놓치기 쉬운 6가지 요소 (medium / 해외 디자인 아티클 번역) (0) | 2022.06.13 |



