Over view
- 중요한 액션 버튼이 있을 때 하단 앱바를 사용해보세요
- 최대 4개의 아이콘 버튼과 FAB(Floating Action Button)를 포함할 수 있습니다
- 하단 앱바 레이아웃과 콘텐츠는 앱의 여러 화면에서 변경 가능합니다
- 모바일 기기에서 쉽게 접근 가능합니다


M2와 M3 차이
(M2) 하단 앱바의 엘리베이션은 8dp였고, FAB를 포함하지 않았습니다
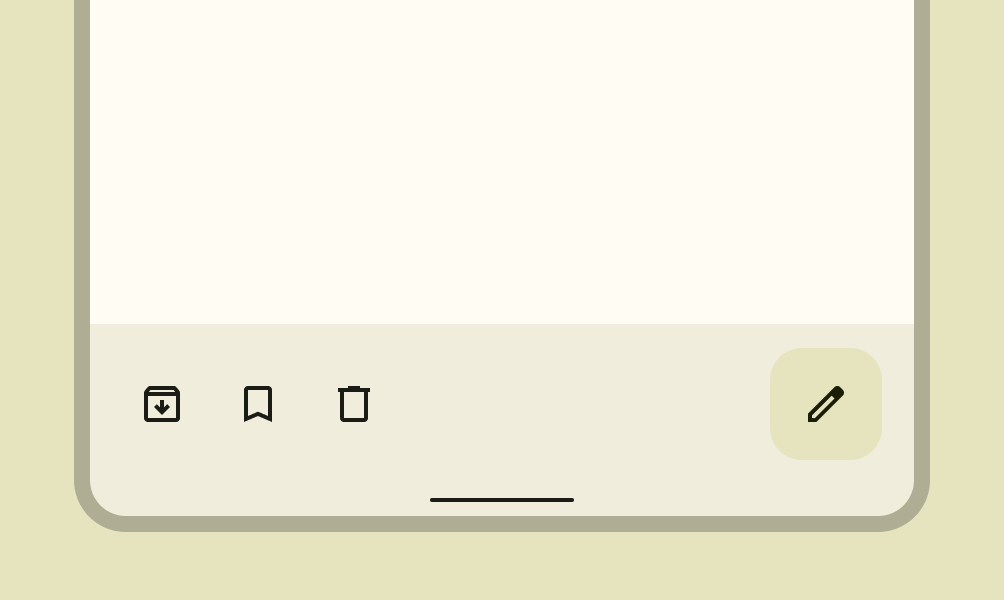
(M3) 더 큰 콘테이너 영역, 그림자가 없으며 FAB를 포함합니다

Specs (사이즈)
https://m3.material.io/components/bottom-app-bar/specs#0c22e04d-f72f-4fb8-8ab8-567163789da2
Bottom app bar – Material Design 3
A bottom app bar displays navigation and key actions at the bottom of mobile screens.
m3.material.io

| 가로(w) | 디바이스 넓이 |
| 높이(h) | 80dp |
| 정렬 | 수직 중심 |
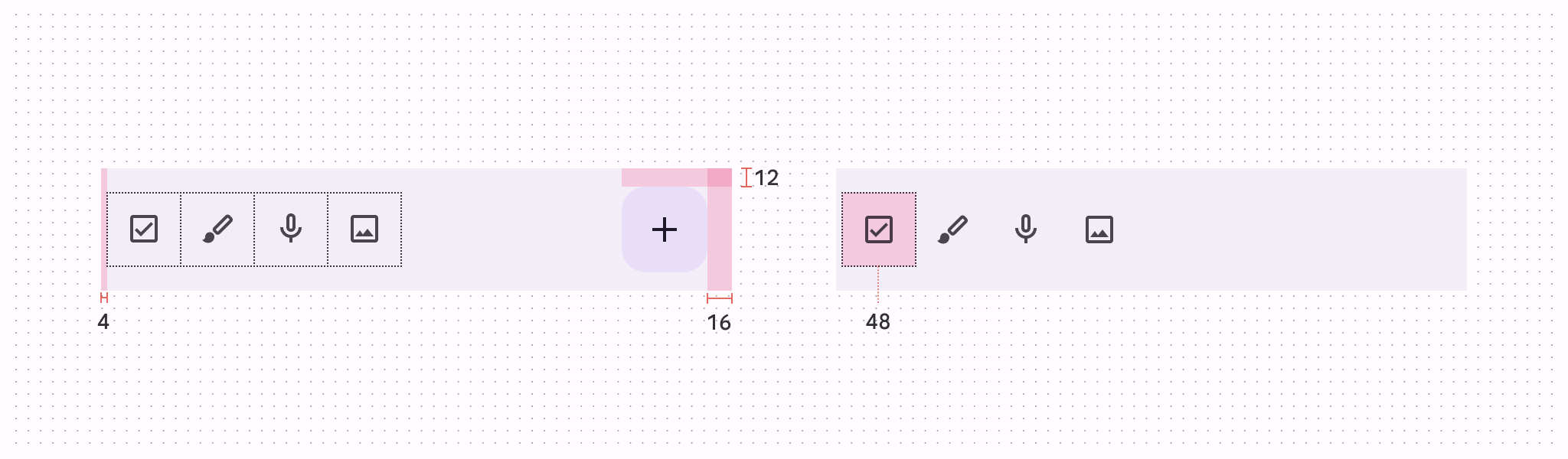
| 상하 패딩 | 12dp |
| 좌측 패딩 | 4dp |
| 우측패딩 | 16dp |
| 패딩 사이 간격 | 0dp |
| 아이콘(가이드) 사이즈 | 48dp |
Guidelines (가이드라인)

⭕ 하단 앱바는 다음 용도로 사용하세요
1. 모바일 장치에서만 사용하세요
2. 2~5개의 액션 버튼이 있는 화면에서 사용하세요
❌ 하단앱바는 다음 용도로 사용하면 안돼요
1. 네비게이션바가 있는 앱에서는 사용하지 마세요
2. 1개 이하의 액션 버튼이 있는 경우에는 사용하지 마세요

✅하단앱바는 네비게이션바가 아닙니다.
- 네비게이션 바는 대상으로 액세스(이동)할 수 있는 반면, 하단 앱바는 대상과 작업을 모두 할 수 있습니다.
- 모든 앱이 하단앱바를 사용하는 건 아니니 참고하세요.
✅FAB (floating action button)
- 선택적 요소입니다.
- 만약 있을 경우 하단 앱바에 FAB(Floating Action Button)가 표시되며, 이 경우 FAB는 앱바 컨테이너가 다른 화면 콘텐츠와 분리하기 때문에 고도가 0이고 그림자가 없어야 합니다.
- 하단앱바 바깥 쪽에 FAB를 두지 마세요. 접근하기 더 어려울 뿐입니다.
✅ 아이콘 버튼
- 하단 앱바는 화면 왼쪽에 오버플로우 메뉴 아이콘 버튼(점 3개)을 포함해 4개의 아이콘 버튼을 유지할 수 있습니다.
✅상단 앱바와 함께 사용할 경우
- 하단앱바와 함께 상답 앱바를 사용할 경우 탐색 및 추가 작업을 제공할 수 있습니다. 앱 전체에서 작업은 두 바에 걸쳐 일관성 있게 구성되고 분할되어야 합니다.
- 하단 앱바는 '탐색 및 검색'과 같은 작업에 대한 일관된 액세스를 제공하고, 상단 앱바는 '상황별, 화면별 작업'을 유지할 수 있도록 합니다 (상단 앱바에 탐색 컨트롤(이전 아이콘?) 배치, 오버플로 메뉴를 우측 끝에 배치)
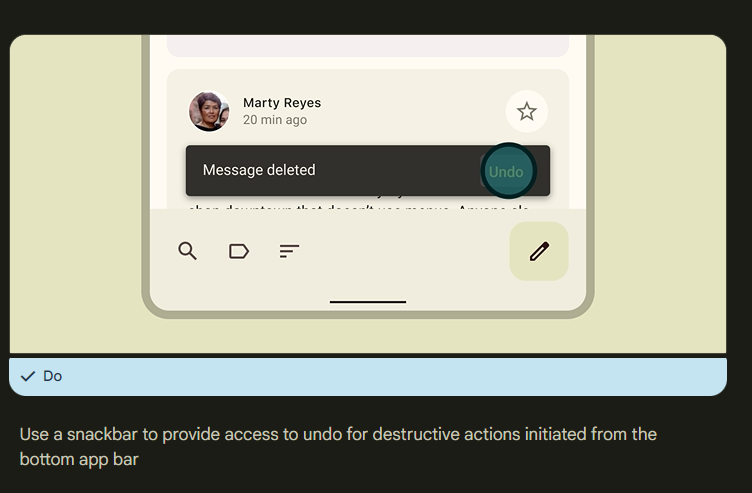
✅스낵바와 함께 사용할 경우
- 스낵바는 하단 앱바의 위에 위치해야 합니다.
✅반응형 디자인
하단 앱바 웹화면에서 사용하지 않는 것이 좋습니다. 하단 앱바로 모바일 제품의 대화면 뷰를 설계할 때는 대체 구성으로 조정합니다.
✅하단 앱바를 덮을 경우
하단 앱바는 키보드 및 기타 임시 표면으로 덮일 수 있습니다. 앱에서 자주 방해물을 사용해야 한다면 다른 구성요소를 사용해야 합니다.
UIUX디자이너가 개인 공부 목적으로 번역한 거라 오독이 있을 수 있습니다. 잘못 기재된 부분이 있다면 댓글 남겨주시고, 정확한 정보는 material design에서 확인하길 바랍니다.
https://m3.material.io/components/bottom-app-bar/accessibility
Bottom app bar – Material Design 3
A bottom app bar displays navigation and key actions at the bottom of mobile screens.
m3.material.io